There’s now a more detailed default machine when you create a new machine in Stately Studio or when you jump straight into modeling at state.new.
🤫 We’re testing a new feature where you can embed machines.
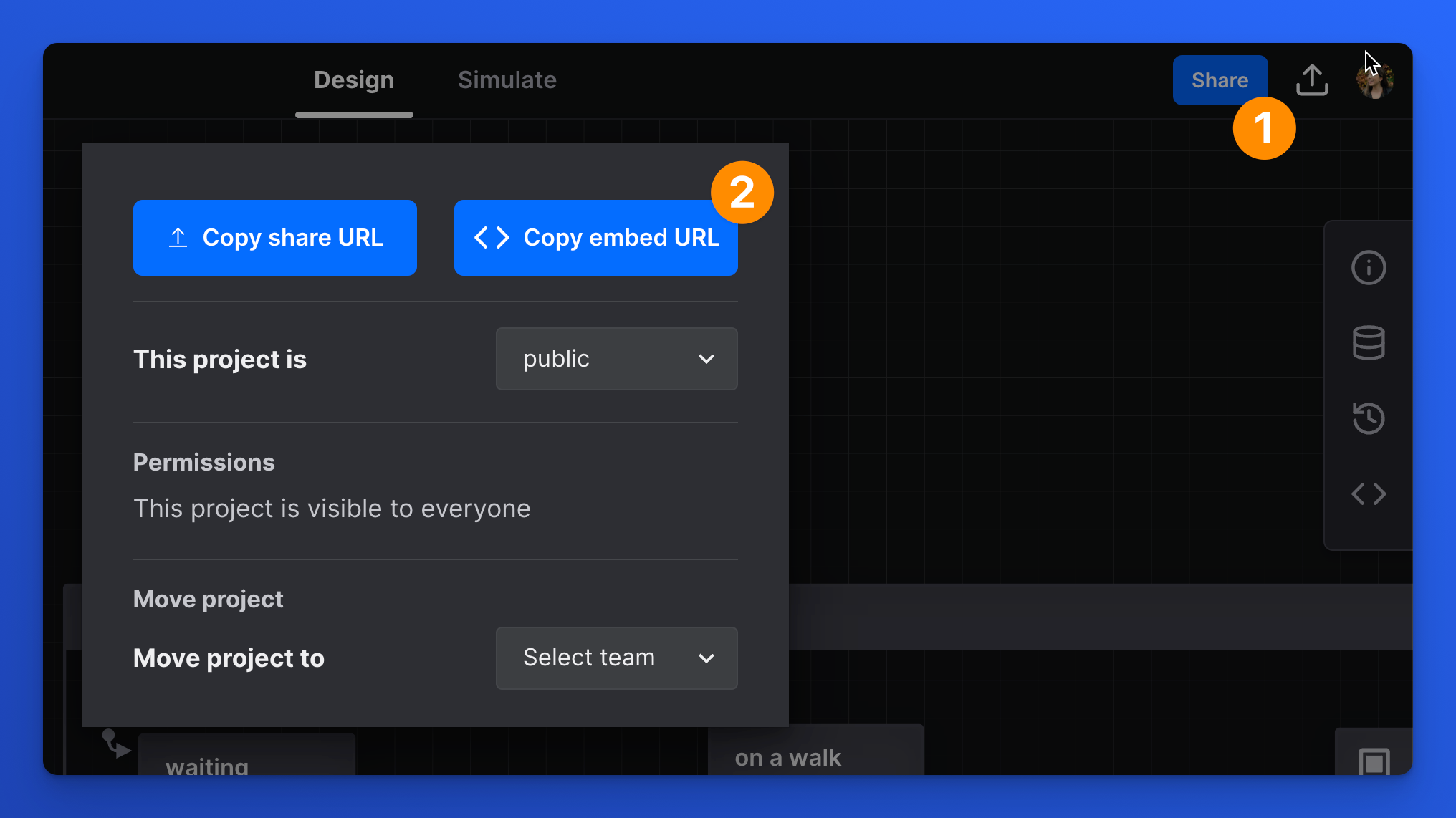
From the Share menu, there’s now a Copy embed URL button. You can use this URL in an <iframe> to embed your machine anywhere <iframe>s are allowed. We love to use embedded machines in our docs!

We plan to add more to this feature in the future, and we’d love to hear your feedback.
Are you looking to take your team collaboration to the next level? Do you want to explore the features of Stately and XState to their fullest potential? Then book a live demo with the Stately team!
Last month, Anders showed you how you could import a machine from GitHub by changing the GitHub URL in the browser’s address bar. We’ve added more to our GitHub integration. Our Pro users can now import all the machines from a repository into a Stately Studio project with the Import from GitHub button.
Today we’re happy to introduce another pro feature for our Stately Studio subscribers; import machines from GitHub. With this feature, you can quickly visually machines in any of your GitHub repositories. You can even import the machines to the Studio and keep working on them here 🎉
React developers often need to share state between components. While the useMachine(...) hook provides a convenient way to represent local state as a state machine, it’s not very feasible for shared or global state. Thankfully, @xstate/react’s createActorContext(machine) function, released in @xstate/react@3.1.0, is a convenient way to share state machines globally in any React application.
Happy 2023! The Stately team is back from their first off-site of the year in Lisbon and excited to get started on our plans for this year. We thought we’d kick off the year with a reminder of all the features we’ve released since the Stately Studio 1.0 release in October. It’s been just three months, and we already have so much to share.
The time has finally come; our new docs are ready to share with you all. If you’ve been following our office hours, you know I’ve been talking about these docs for a long time. Thanks to Anders, who used Docusaurus to build us a rock solid easily-maintainable platform with search that actually works, and the whole team, who have contributed reviews, explainers, and examples to get these docs started.
We have introduced a new feature to the Stately Studio, a feature we hope you’ll never see. Let’s call it machine restore, for lack of a better description.
One of our most-requested features has just landed in the Stately Studio; you can now import your machines from code!
Watch import from code in action in our latest video.
Importing from code is handy if you’ve already built machines while working with XState, or have created a machine using our older Stately Viz and haven’t yet tried the Stately visual editor.