Your intelligent assistant for robust logic
- Workflows
- Chatbots
- Multistep forms
- Onboarding
- Games
- Complex logic
- ...
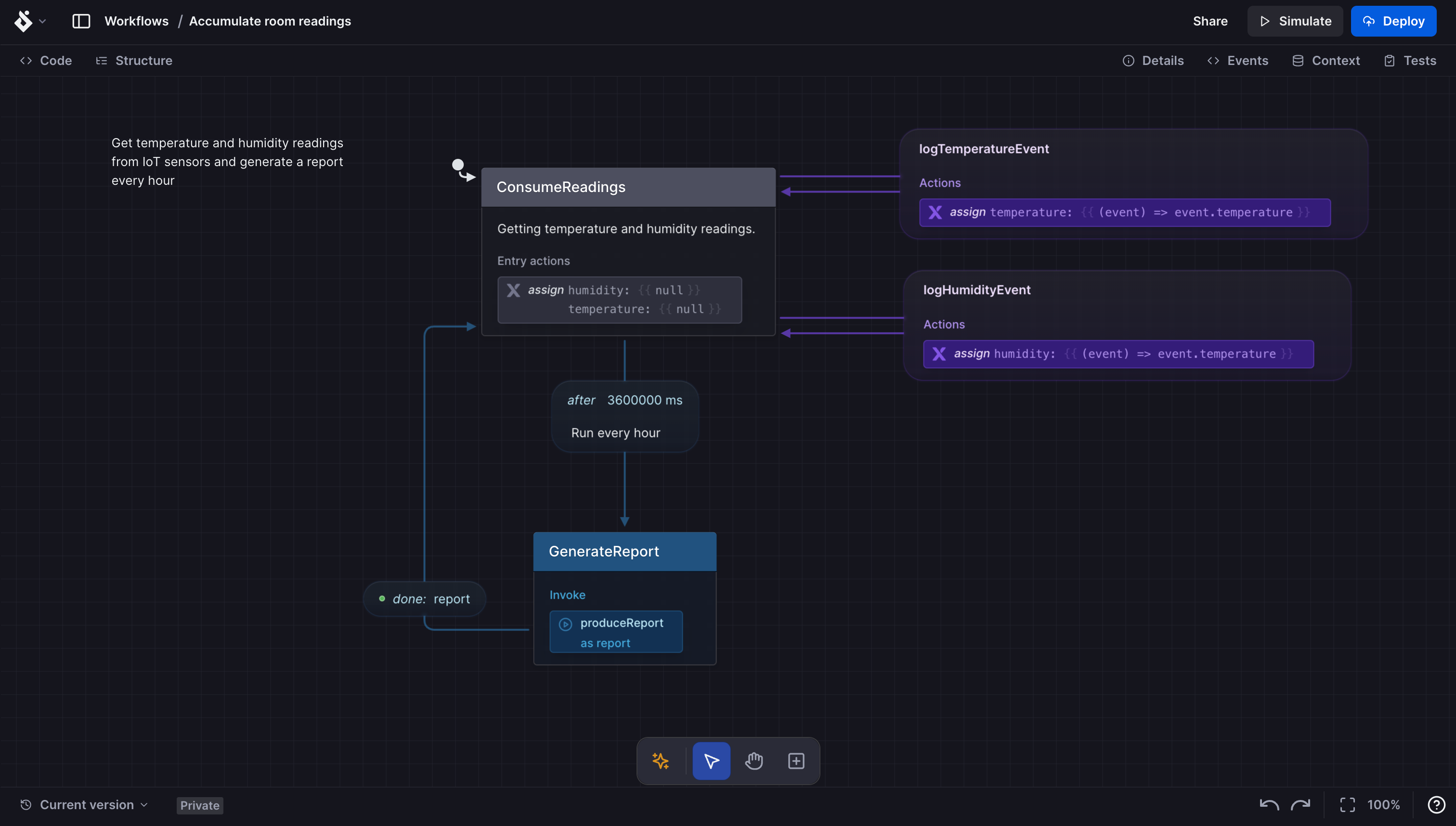
Build and deploy workflows and app logic with AI enhanced, collaborative tools

Design how it works with a visual language for everyone on the team (even AI 🤖).
Our drag and drop editor brings together contributors of all backgrounds. Code, diagrams, documentation, test generation, and more in one place. No more silos. Always up to date.
AI's love helping at each phase with state machines to guide them, while humans use the visual editor to audit and enhance their work.
Create flows with no code required. Rapidly prototype or gather requirements without worrying about technical details.
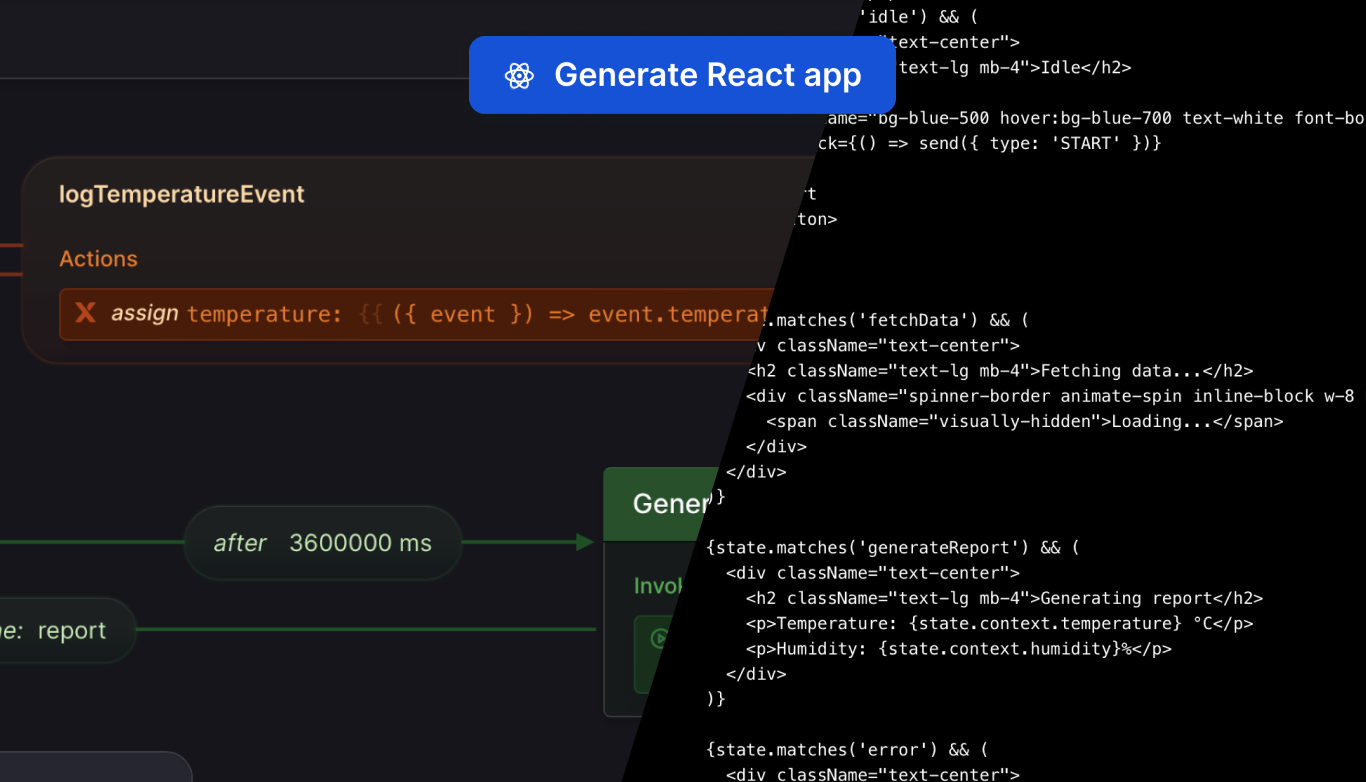
Then simulate your design to test and iterate. You can even instantly try out a prototype as an auto-generated React app.

Get feedback from your team and clients on how everything is supposed to work.
Explore community diagrams to inspire your own solutions. Share your work with the community to get feedback and kudos.
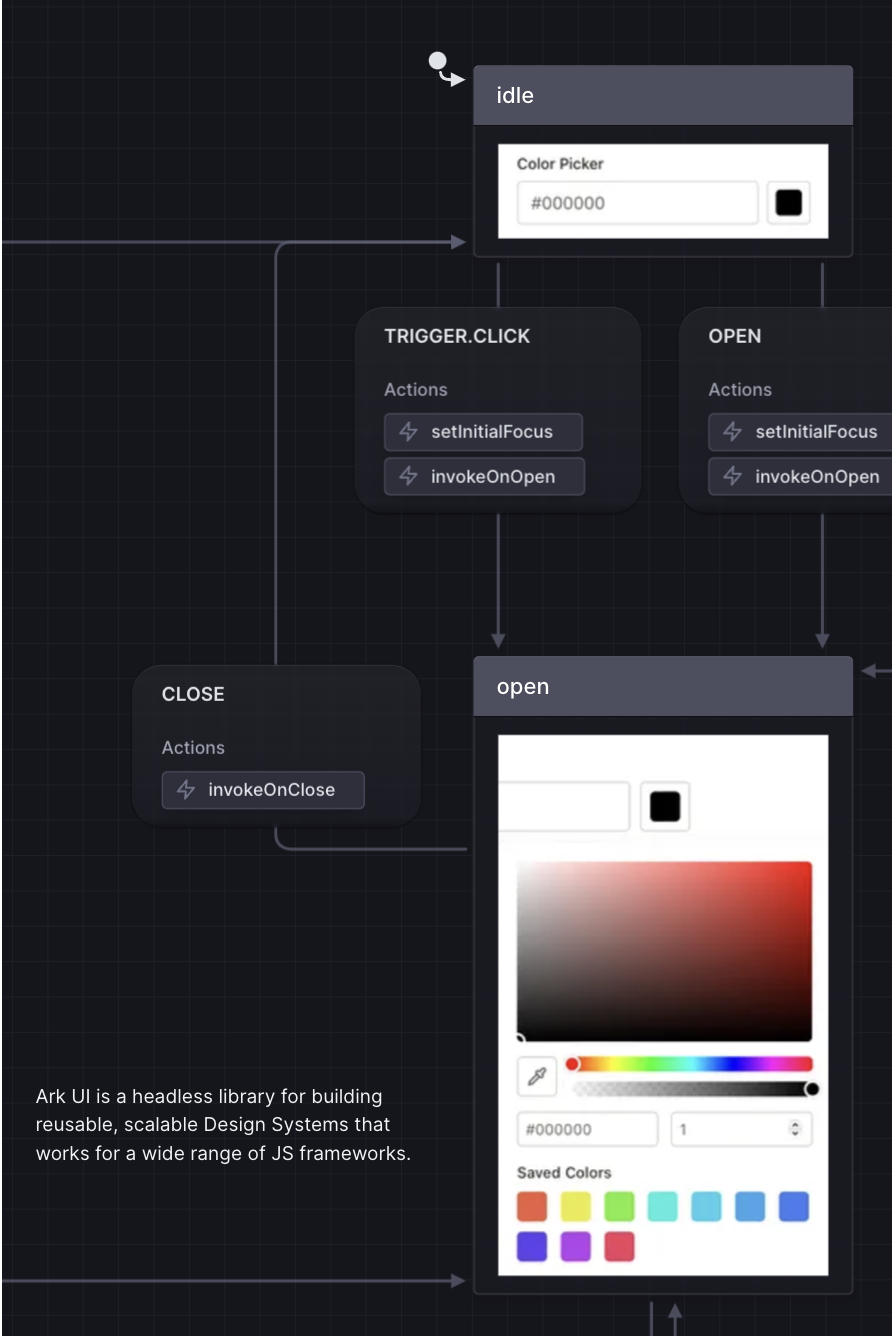
Attach images and other assets to states to view mockups, requirements documents, and more alongside the code.
Designers and product managers can fill in how each state is supposed to look.
Intuitively understand what a state machine does with images at each step.
Quickly prototype new ideas by experiencing mockups using the same logic as your code.

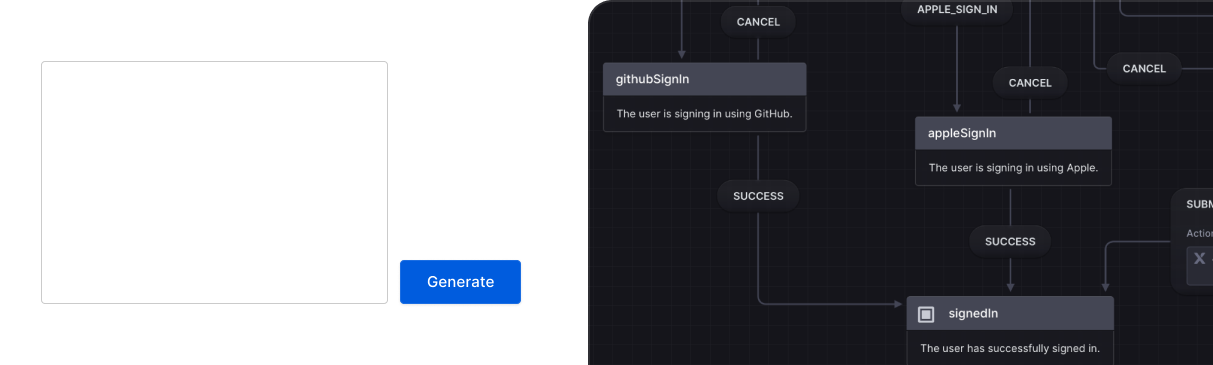
Generate flows with AI to scaffold behavior, suggest variants, turn up edge cases, and even write code.

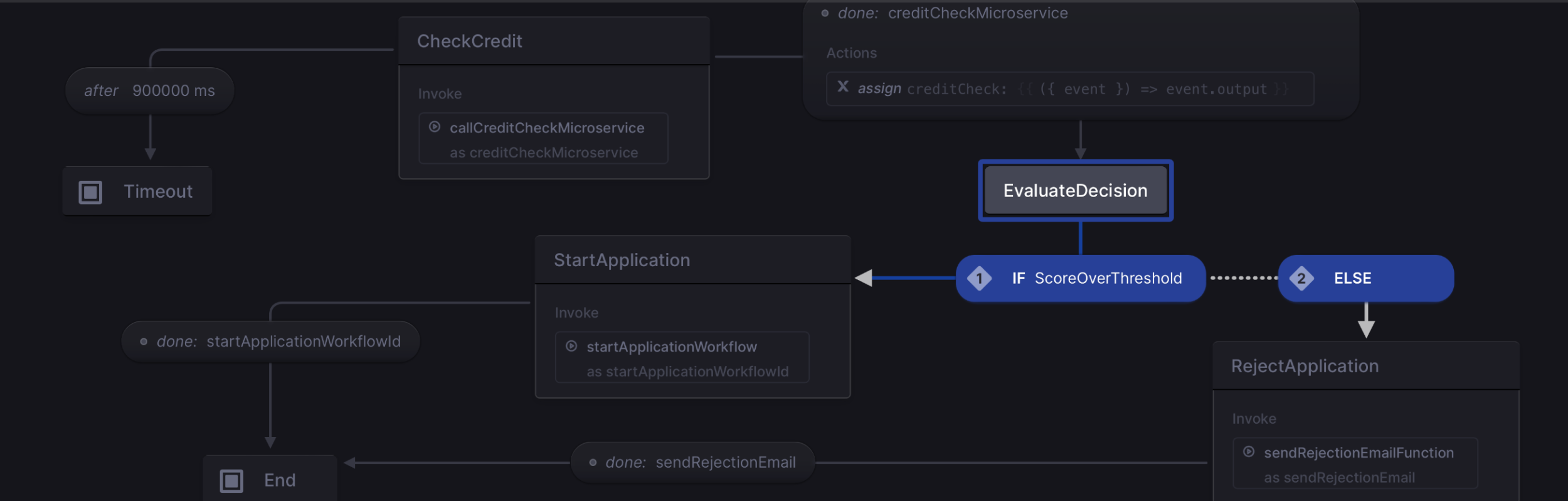
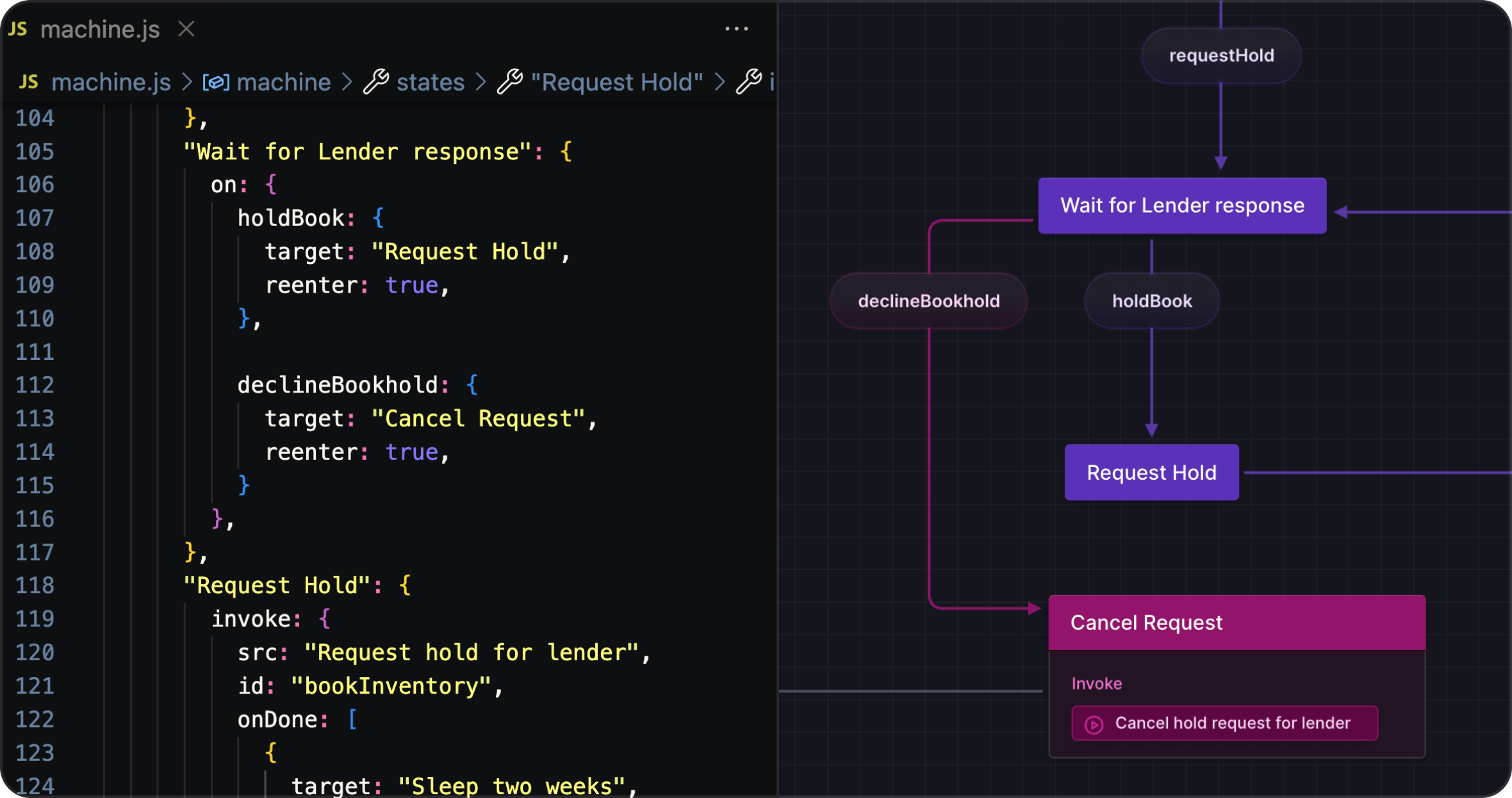
Build with executable diagrams and get the best of text-based and visual tools.
Run diagrams using XState, a best-in-class open source library for orchestrating and managing state in JavaScript and TypeScript apps. No lock-in.
Use XState on the frontend, backend, or wherever JavaScript runs. Integrations are available for React, Vue, Svelte, and other frameworks.
XState uses event-driven programming, state machines, statecharts, and the actor model to handle even the most complex logic in predictable, robust, and visual ways.
Learn more about statecharts
Bidirectional updates between code and visualization let you use what makes you most productive.
Automatically visualize Redux, Zustand, and other code to get the benefits of Stately in your codebase even without XState.
An IDE extension brings the power of Stately into VS Code.
Download the VS Code extensionGenerate React apps from diagrams to jumpstart product development. Keep iterating visually with the help of AI, or dive straight into the code to rapidly extend the scaffolding with your vision.

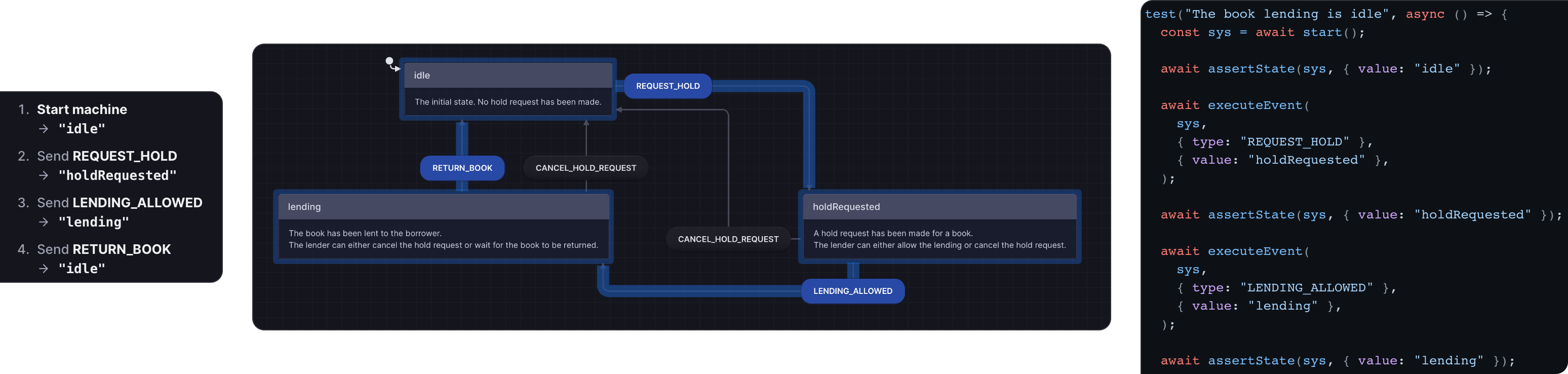
Generate tests automatically to keep coverage robust and up-to-date.

Export all of your generated code in Javascript or Typescript.
Connect with Github to sync Stately with your codebase.
Inspect running apps in the visual editor to help build, test, and debug your logic.
Visualize communication between actors in a system with sequence diagrams.
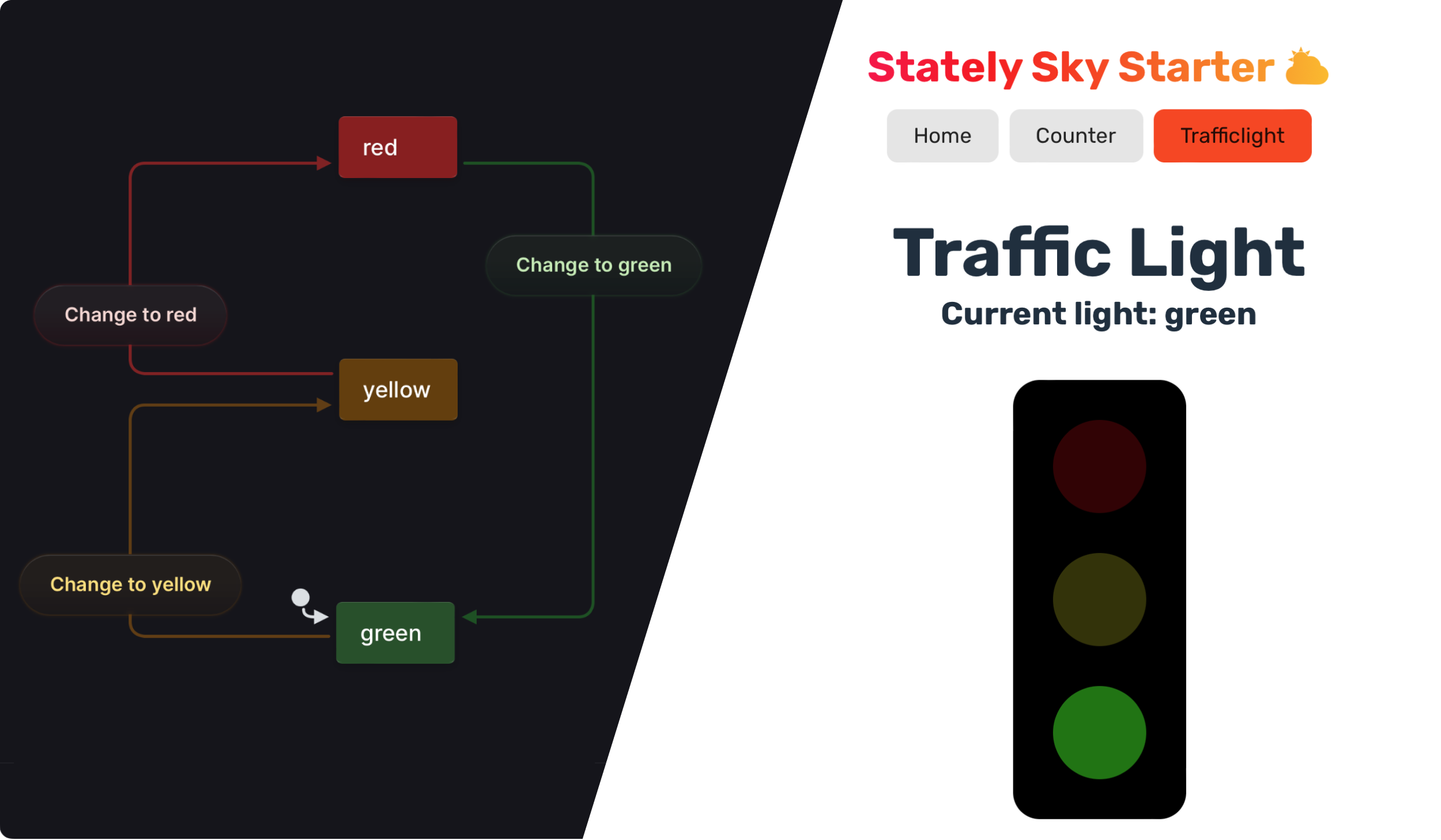
Deploy to Stately Sky for an instant realtime backend.
Want to keep it simple? Design in our visual editor, then one-click deploy to our multiplayer ready logic-as-a-service Stately Sky.
Send events using our SDK, and we'll update all clients automatically.

A seamless developer experience
Coding against large cloud services is cumbersome, boilerplate heavy, and painful to deploy.
Low/no-code platforms can be inflexible and require vendor lock-in.
With Stately Sky, simply draw a diagram, generate an API key, and click "Deploy".
It also offers reliable export options without any lock-in.
Combine the expressiveness and readability of statecharts with the durability and fault tolerance of cloud computing by running state machines as actors in Sky.
Multiplayer collaboration which can be useful for whiteboarding, document editing, gaming or many other types of apps.
Asynchronous workflows enhance efficiency in operations without immediate results, such as data processing, email delivery, or API calls.
Long-running backend processes like medical patient onboarding flows or inventory management.
Products evolve. People are busy.
Understand and stay aligned with Stately as the source of truth.
Future proof your code with clear visualizations that are easy to return to and change later. Even years later.
Living documentation keeps the whole team in sync without extra overhead.
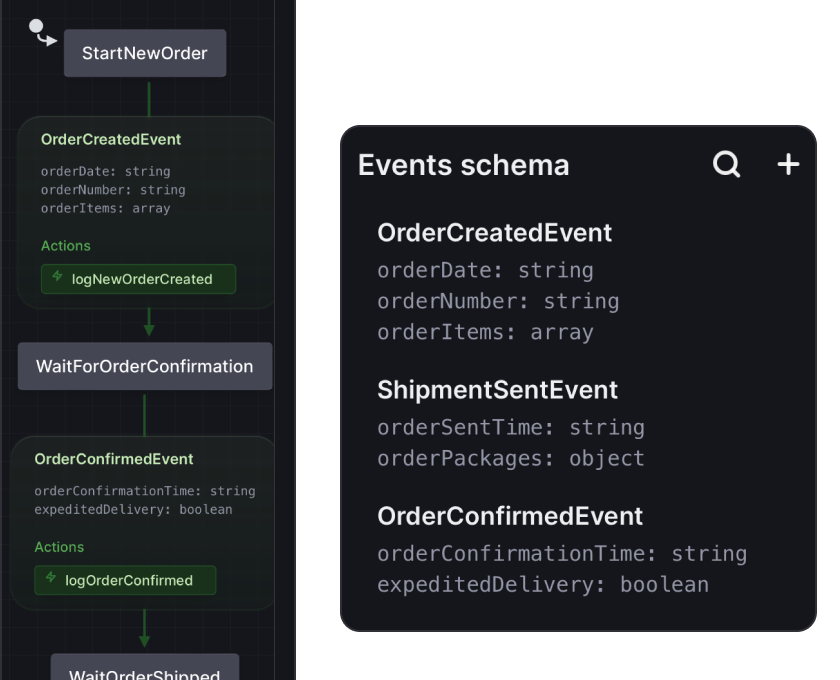
Reference an event catalog which is automatically generated and can be annotated to provide further information.

Save versions as backup and to see the history of your work.
Export as markdown stories, Mermaid drawings, or JSON documents that can be copied into issues and project documents.
Generate diagram summaries to get oriented quickly.
Loved by teams

Amy Pellegrini
@ Thoughtworks
Every team where I introduced XState has been more effective at handling state management with complex user interfaces. It fills a gap in the JS ecosystem no other tool did before.

Natalie Cuthbert
@ Stitch
We've been using XState for our new payments product. Shout out to the team that is making designing complex front-end flows a dream.

Patrick Cavit
@ Netflix
XState is a revelation. It makes complex tasks easier to build and debug while also making the code more straightforward and approachable.

Presley Pizzo
@ Coder
XState naturally separates the logic and makes it simple to mock out API calls, so it's easier to test the code and organize it!

James Tharpe
@ T-Mobile
We use XState to implement business workflows as statecharts. The visualizer helps us collaborate more closely with customers, the ability to externalize workflows as JSON configuration makes complex workflow changes surprisingly simple to roll out, and test case generation makes it easier than ever to move forward with confidence. XState makes it all possible!

Maya Shavin
@ Microsoft
Advantages of XState: Visually clear view of the code flow, code reusability, test coverage, easy to debug/ spot bugs, code scalability & maintenance, and better code design & planning.

Santi Cros
@ Domestic Data Streamers
Thinking and building with XState has been a revolution in how I develop robust business logic. But being able to visualize that in real time, has been a game changer in how I model and communicate any logic!