This week has seen us introduce some of our biggest features yet and plenty of small updates to improve your Stately experience. Do you want to learn more about our vision for this release? Find out more in David’s latest blog post on Stately Studio 2.0.
23 posts tagged with “changelog”
View all tagsIt’s been a while since our last changelog update, so let’s get right to it!
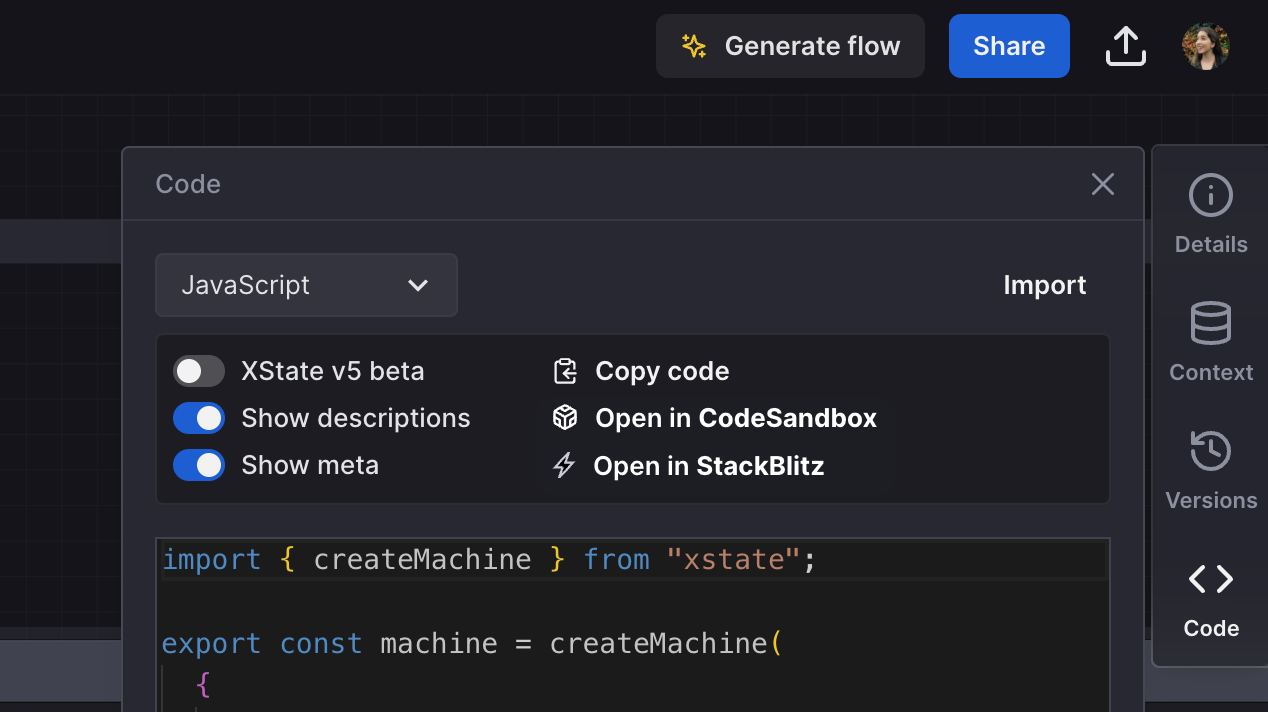
You can now open your machine in CodeSandbox or StackBlitz. These options show when you select either JavaScript or TypeScript export formats in the Code panel. When you open your machine in these external editors, it will be deployed as a demo app so you can jump quickly into prototyping and get an example of how to integrate your machine into your codebase.

The Stately team has had another busy week. The editor now has event schemas, and we’ve made many more improvements. Let’s dig in!
We’ve released many new features recently, but we’ve also made minor enhancements and bug fixes to improve your Stately experience.
As a Stately Pro user, you can now auto-create machines from text descriptions with our new experimental feature, Generate flow. You can generate a flow for a new machine or use the flow description to describe how you want to modify your current flow.
Yet another new Pro feature for you this week: you can now lock machines to prevent accidental edits. Lock a machine using the lock icon button in the machine Details panel.
This week, the Stately team has been hard at work with even more bug fixes and improvements.
You can now choose to export state and event descriptions and meta fields with your exported code.
Our new Learn Stately guidance got its own changelog this week, but there’s more that’s new to Stately.