We’ve recently launched a huge Stately release, and we covered it all (as well as some even newer features!) in our latest office hours live stream.
We have more fixes and improvements for you this week.
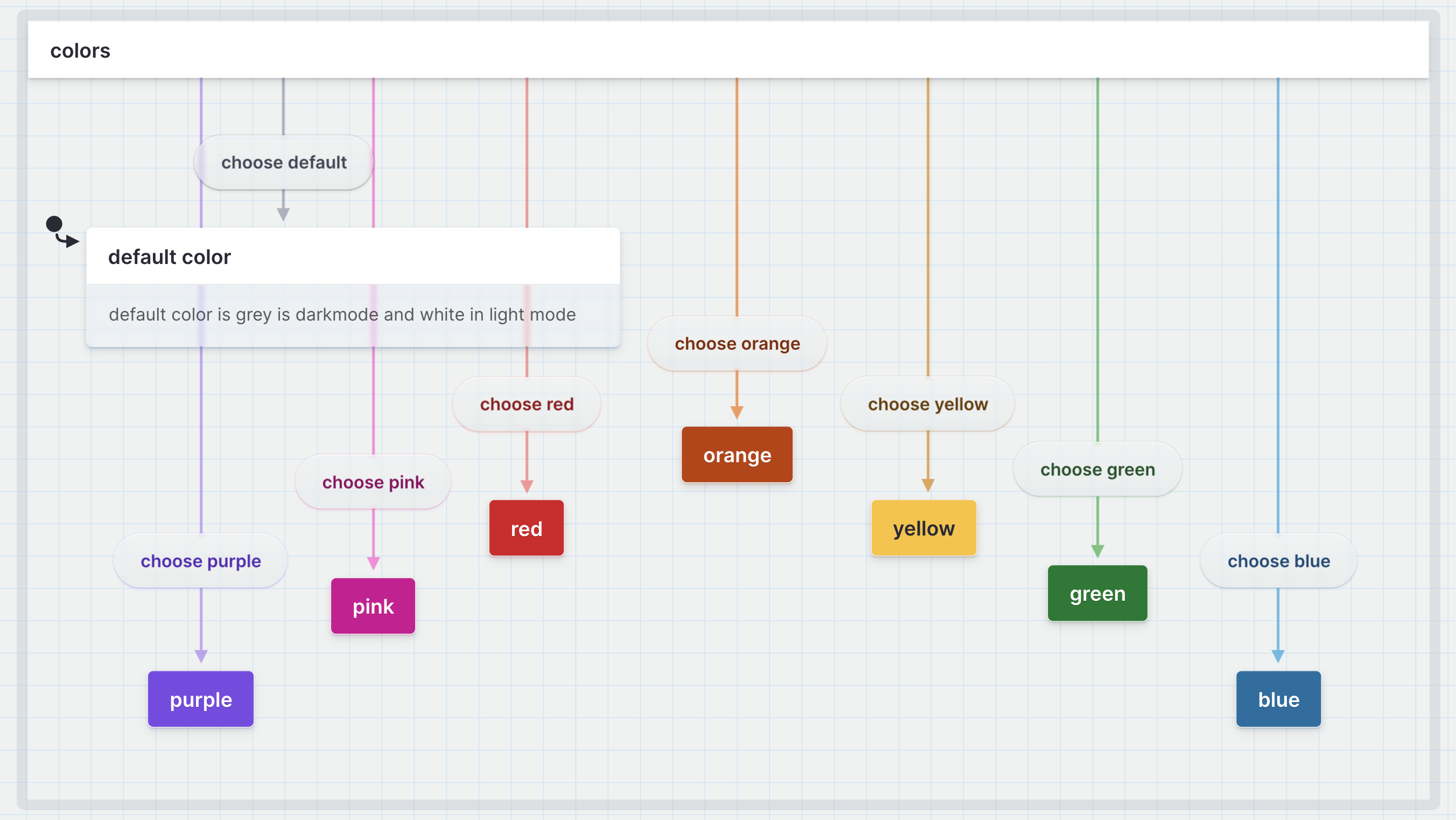
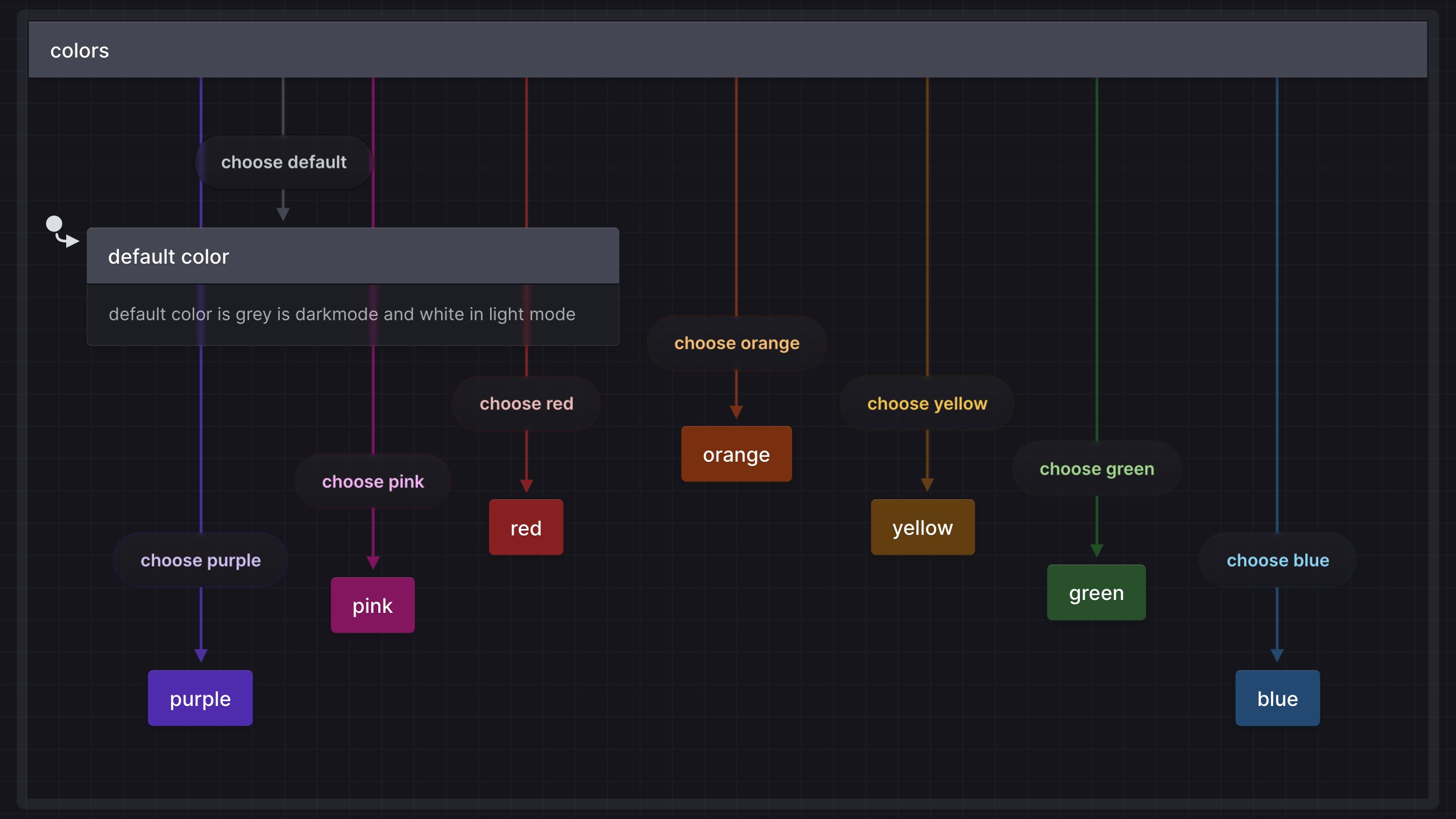
As part of our recent colossal release, we’ve launched a new feature for pro users - colors. With this feature, you can add a layer of visual distinction to your statecharts, making them more organized, informative, and accessible for your team to understand.


You can now export your state machines to Mermaid code and diagrams! Mermaid is a JavaScript-based diagramming and charting tool that renders Markdown-inspired text definitions.
We launched a huge release last week, but we already have more for you! In the last week, we made the following bug fixes and improvements.
Today we are excited to release an update to Stately that takes a huge step toward making complexity more manageable.
- Bring color into your flows! 🌈
- Design more logic directly on the canvas 📝
- Interact with effects (like entry actions and invoked actors) as visual blocks 🧩
- Understand complex flows with a refined statechart design 🔥
- Hide the UI to focus on your content 🎧
- Improved transition routing ↵
- Use tags, action parameters, and many XState actions in the Studio 💪
Last week Anders and I hosted a webinar introducing Stately Studio and state machines. The webinar was a special one, as we previewed the supercharged new editor design which is coming very soon!
As part of helping make learning about state machines, the actor model, and XState easier, we’ve been working hard on creating examples for the community. One of the most frequently requested examples has been server-side workflows. And now they’re here! We’ve got 25 new examples specifically for this purpose in the XState GitHub repo.
In the last week, we made the following bug fixes and improvements.
At Stately, the Actor Model is one of our favorite programming paradigms, and we think it’s for good reason! The actor model allows developers to build reliable message-based systems by using actors to communicate. This works extremely well with state machines and statecharts, which can also be modeled as actors and can communicate much in the same ways. Read on to learn what the actor model is, the problems it seeks to solve, and how you can use it in your projects to communicate reliably across different entities.