As part of our recent colossal release, we’ve launched a new feature for pro users - colors. With this feature, you can add a layer of visual distinction to your statecharts, making them more organized, informative, and accessible for your team to understand.


How can I use colors in Stately?
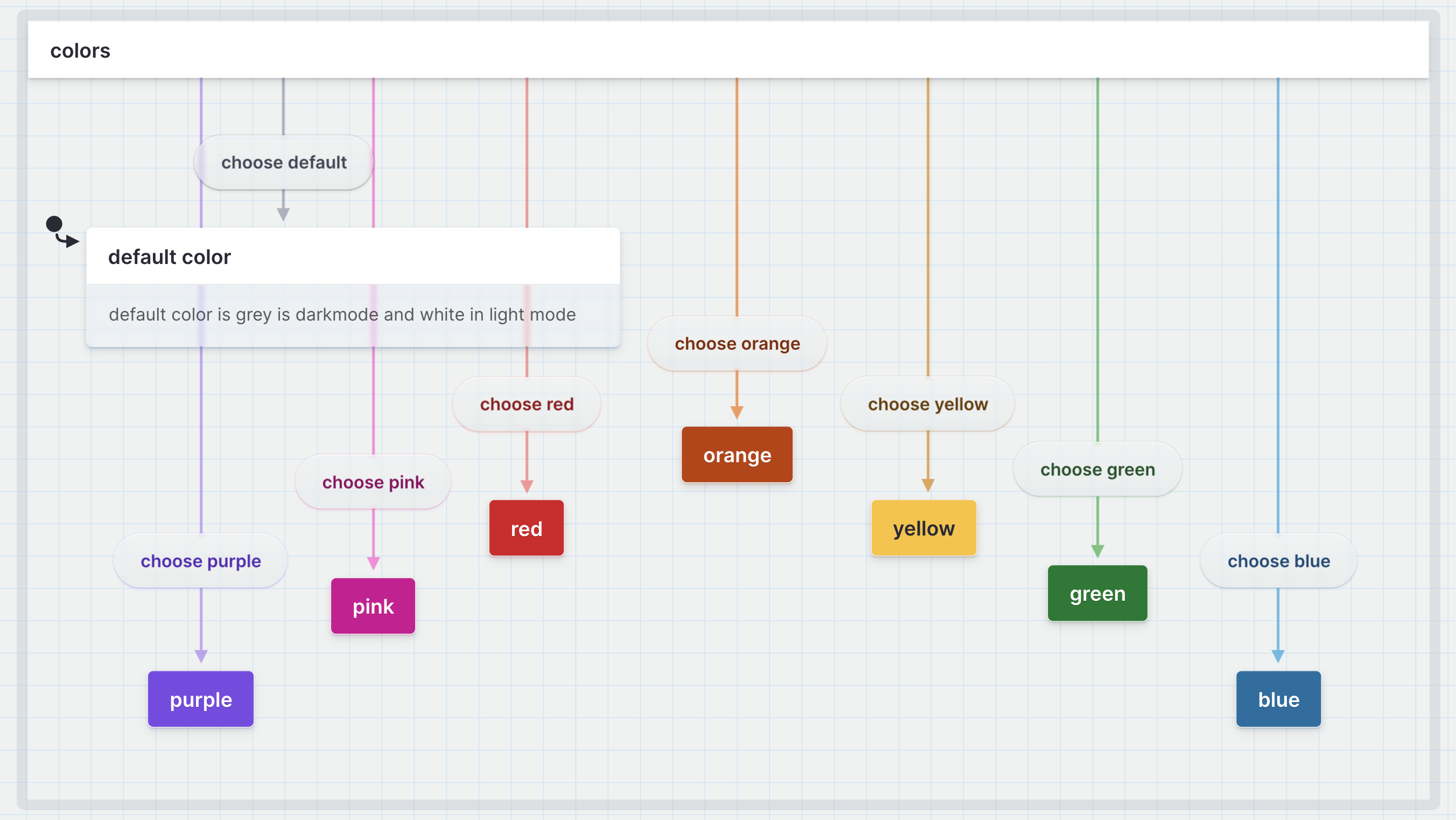
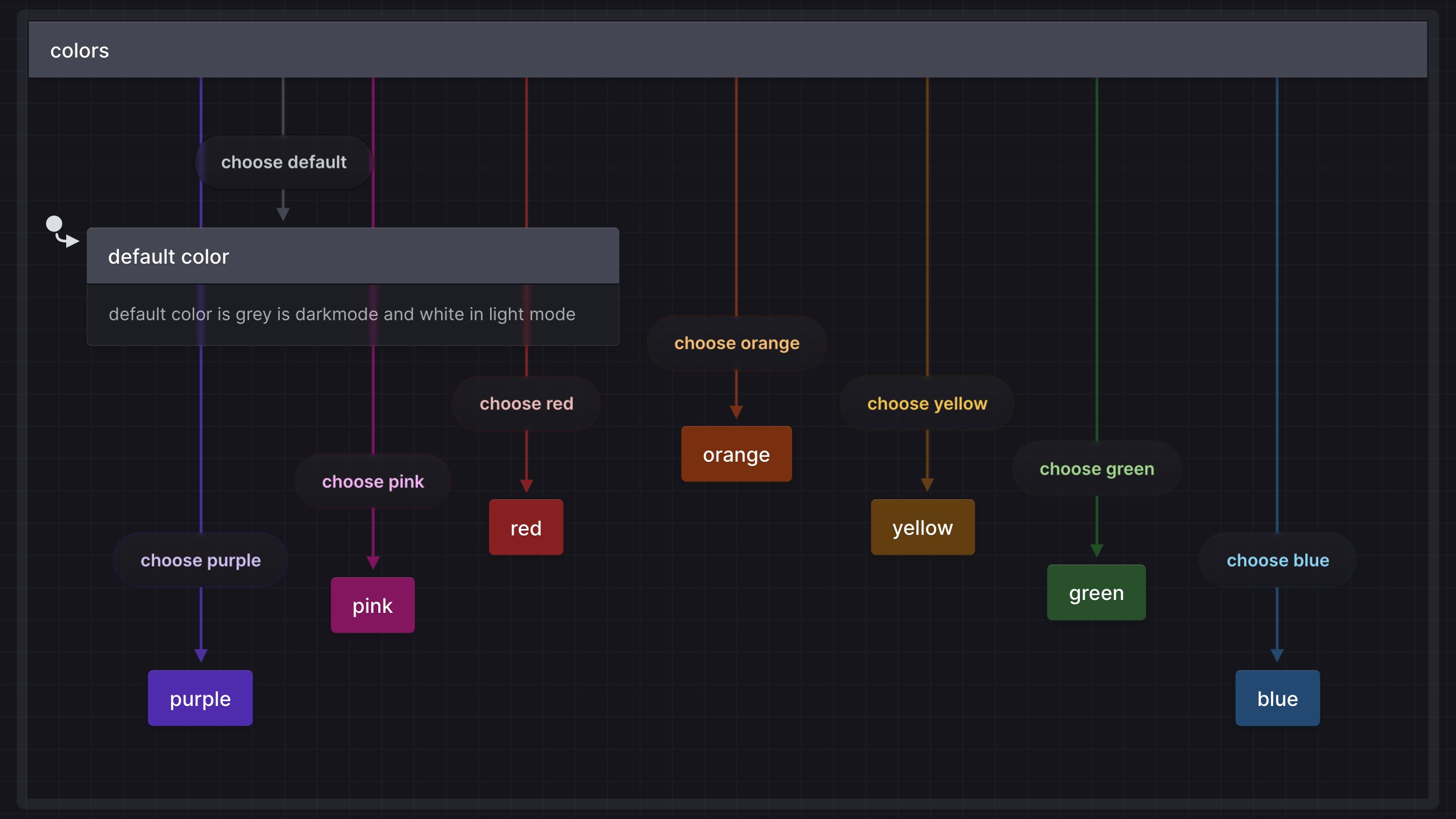
You can assign colors from the palette menu to different states and transitions in your flows. You can choose from various color options, including pink, purple, red, orange, yellow, green, and blue. You can also reset a state or transition back to the default color; gray in dark mode and white in light mode.
Why use colors?
Many folks requested colors for their state machines, not just because colors make everything prettier! The bigger a machine gets, the more you want to distinguish or draw attention to particular states or transitions.
Color coding groups or types of states or events
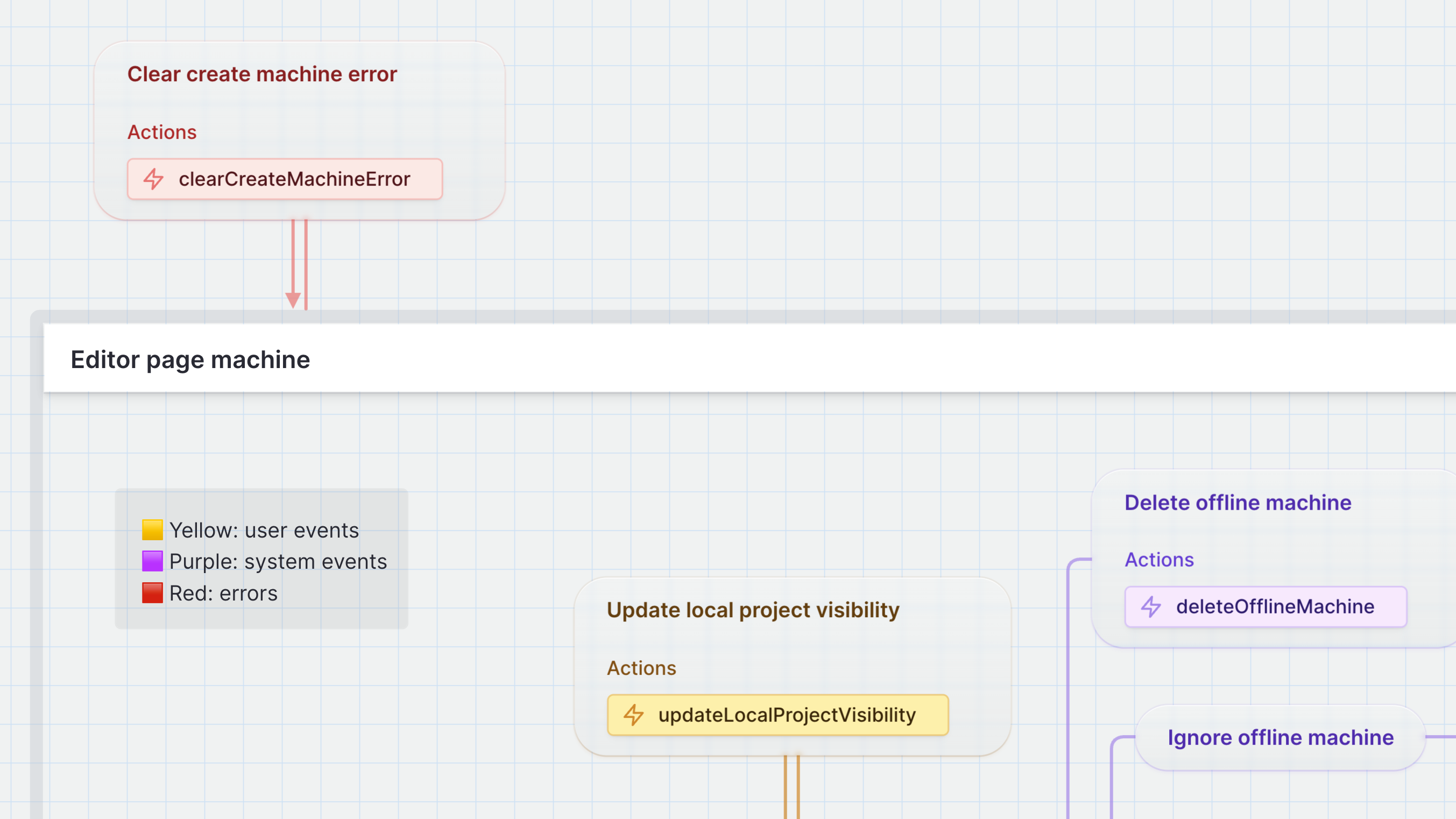
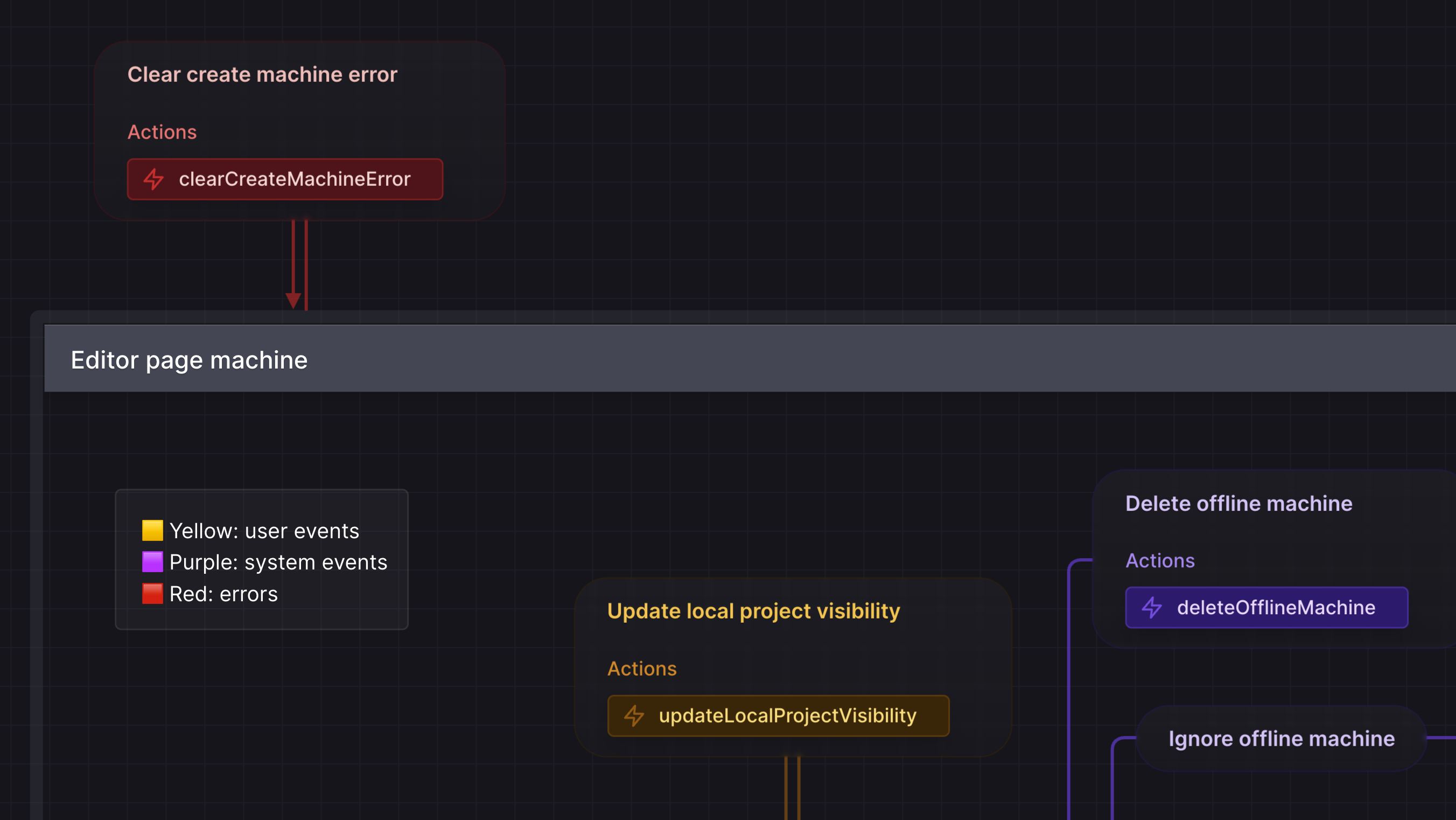
One common use is to connect color to a meaning, such as making error states red and success states green. You could set transition colors to identify a common target, shared source, or group states and transitions meaningfully for your team.
The machine above uses yellow for user events, purple for system events, and red for errors.
Organize flows into regions with distinct colors
Some other ways to use color are to use different colors to highlight different user personas or stories or mark popular paths through your app based on usage data.
Use color for fun!
Or maybe you want to use color for fun. You can use color to decorate your flows to fit your brand or decorate your states and transitions.
How to use colors in your flows
Read more about adding colors and upgrading to a Pro account in our docs.
If you want to explain your color coding, we’ve had success using an annotation box as a key to help others understand the meaning behind each color.


When using colors to convey information, it is essential to keep accessibility in mind. Not everyone perceives color the same way, and as many as 8% of men and 0.5% of women are color blind. Ensure your statecharts are inclusive by using color to emphasize or decorate your machines, and do not use color as the only way to convey information.
To make your colored machines more accessible, add the color or symbolic name as a tag on your states and transitions, or include them in their descriptions.
Colors are a powerful feature that helps you improve your statecharts' organization, clarity, and user-friendliness. To learn more about using Colors, check out our documentation.
More Pro features
Colors is one of many Pro features we've recently added to Stately. Our current Pro features include:
- Teams and shared projects
- Private and unlisted projects
- Version history
- Import from GitHub
- Live simulation mode
- Color states and transitions
- Priority support
- GitHub Sync (coming soon!)
- Workflows (coming soon!)
- Live collaboration (coming soon!)
And we've got many more coming soon! Want to suggest a feature? Leave a feature request on our feedback board or upvote other features we should prioritize.
Want to try the Pro plan? You can get a 7-day free trial when you join from our website or upgrade from the editor.