Our team knew early on that users needed the ability to share machines in the Studio and build on each other’s work. We also needed the Studio to be an effective tool for teams to work together and share context. But how do we do that safely, making sure the right eyes were on the right machines? And how do we protect against accidental mishaps that have plagued devs since the dawn of the computer? Being a distributed dev team ourselves, we’ve shared these same pain points and decided to build a solution directly in the Studio. Enter Stately teams, our way to provide privacy and safety while allowing effortless collaboration.
4 posts tagged with “stately studio”
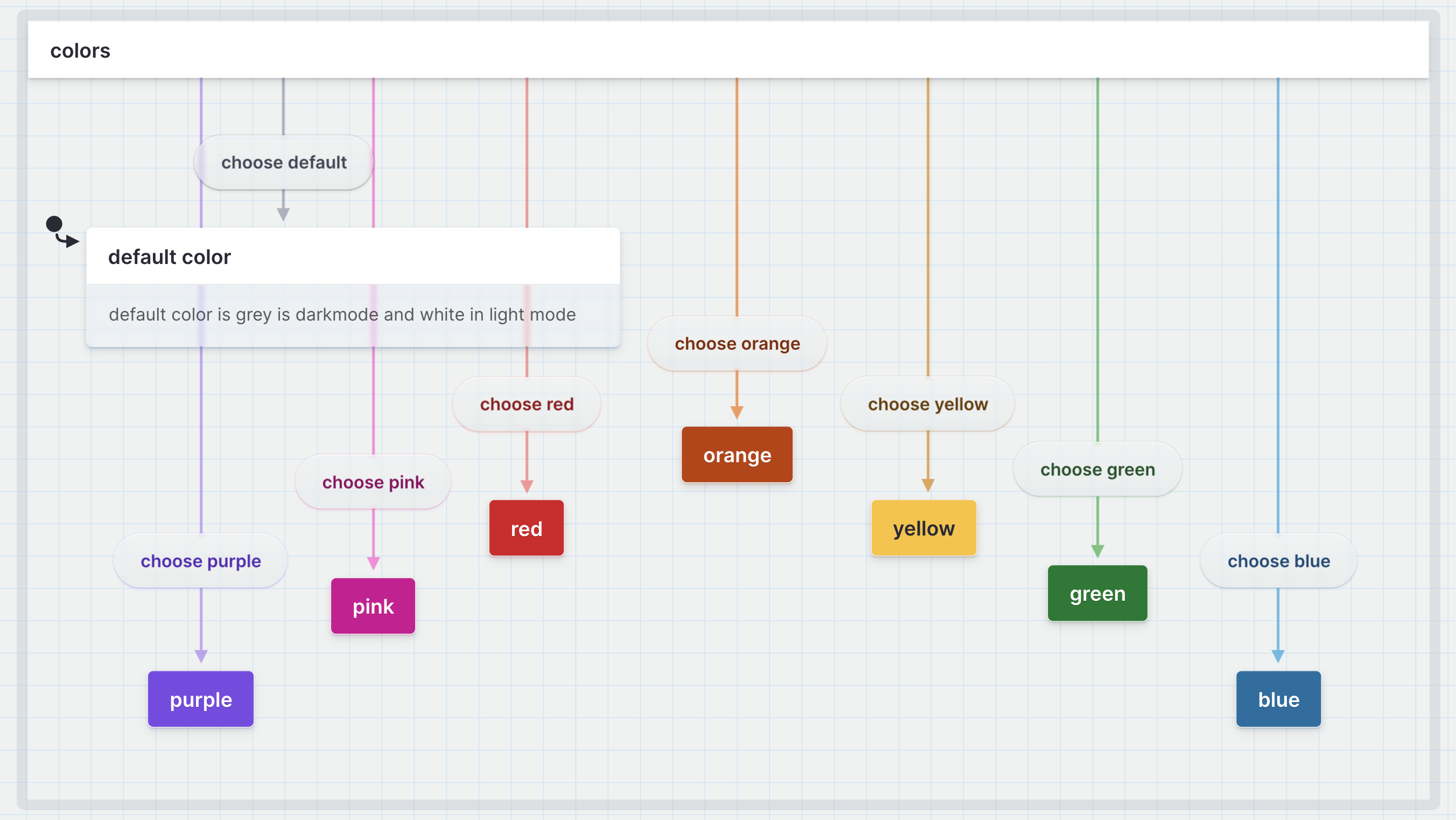
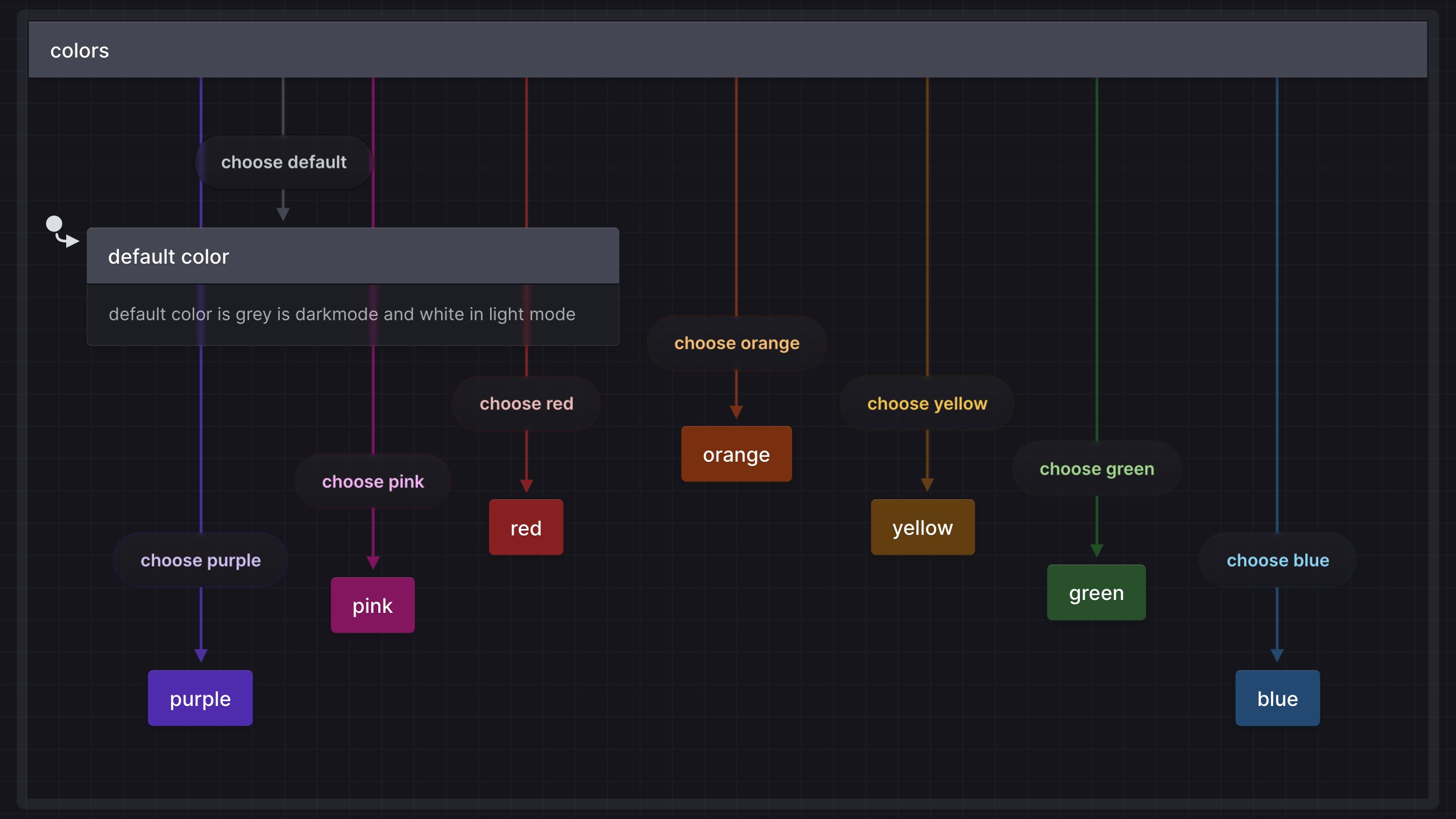
View all tagsAs part of our recent colossal release, we’ve launched a new feature for pro users - colors. With this feature, you can add a layer of visual distinction to your statecharts, making them more organized, informative, and accessible for your team to understand.


Today we are excited to release an update to Stately that takes a huge step toward making complexity more manageable.
- Bring color into your flows! 🌈
- Design more logic directly on the canvas 📝
- Interact with effects (like entry actions and invoked actors) as visual blocks 🧩
- Understand complex flows with a refined statechart design 🔥
- Hide the UI to focus on your content 🎧
- Improved transition routing ↵
- Use tags, action parameters, and many XState actions in the Studio 💪
Last week Anders and I hosted a webinar introducing Stately Studio and state machines. The webinar was a special one, as we previewed the supercharged new editor design which is coming very soon!