Entry & exit actions
While the statechart is running, it can execute other effects called actions.
An action can be fired upon entry or exit of a state. Actions are “fire-and-forget effects”; once the machine has fired the action, it moves on and forgets the action. You can also fire actions on transitions.
You can fire multiple entry and exit actions on a state. Top-level final states cannot have exit actions, since the machine is stopped and no further transitions can occur.


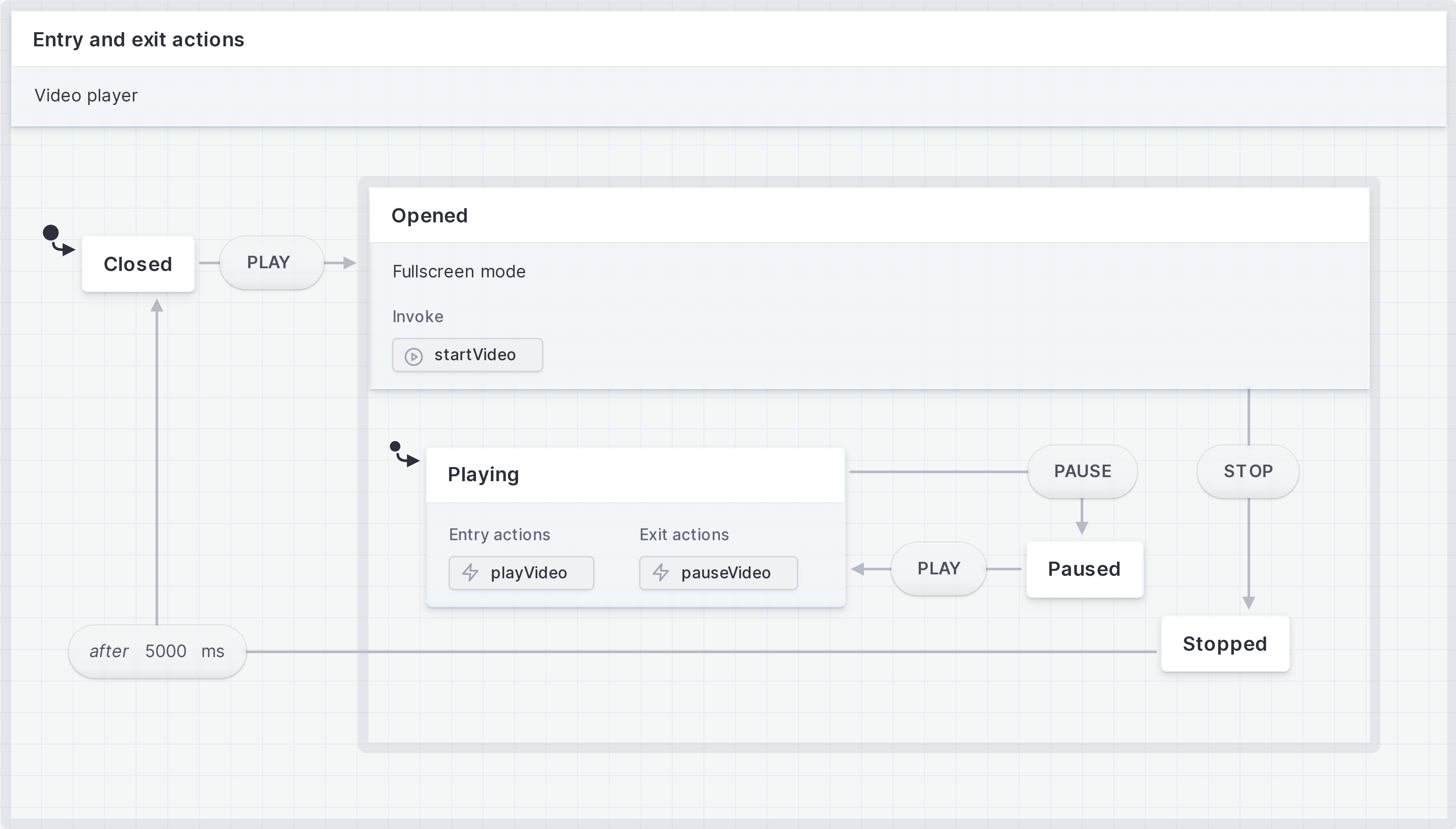
View this machine in the Stately Studio.
In our video player, we have entry and exit actions on the Playing state. We use the entry action of playVideo to fire an effect playing the video on entry to the Playing state. We use the exit action of pauseVideo to fire an effect pausing the video when the Playing state is exited.
Add a transition action
First, select the event where you want an action to be fired.
On the canvas
- Use the plus icon button to open the edit menu.
- Choose Action from the menu to add an action block.
- Write your action’s name in the action’s text input.
Using the event details panel
- Open the event Details panel from the right tool menu.
- Use the + Transition action button to add an action block.
- Write your action’s name in the action’s text input.
Delete a transition action
First, select the transition action block you want to delete.
Using backspace
Use the Backspace key to delete the transition action.
Using the event details panel
- Open the event Details panel from the right tool menu.
- Hover, focus, or select the transition action block to reveal the trash icon button.
- Use the trash icon button to delete the action.
Add an entry action or exit action to a state
First, select the state you want to have an entry or exit action.
On the canvas
- Select the state where you want to add an action.
- Use the plus icon button to open the edit menu.
- Choose Entry action or Exit action from the menu to add an action block to the event.
- Write your action’s name in the action’s text input.
Using the event details panel
- Open the state Details panel from the right tool menu.
- Use the + Effect button to open the effects menu, and choose Add entry action or Add exit action.
- Write your action’s name in the action’s text input.
Delete an entry action or exit action from a state
First, select the action block you want to delete.
Using backspace
Use the Backspace key to delete the action.
Using the event details panel
- Open the event Details panel from the right tool menu.
- Hover, focus, or select the action block to reveal the trash icon button.
- Use the trash icon button to delete the action.
Add a built-in action
You can add built-in XState actions which will be formatted in your exported code. The options are:
- assign: assigns data to the state context.
- raise: raises an event that is received by the same machine.
- log: an easy way to log messages to the console.
- sendTo: sends an event to a specific actor.
- stop: stops a child actor.
To add a built-in action, first add a transition action, entry action, or exit action.
On the canvas
- Hover, focus, or select the action block to reveal the edit icon button.
- Use the edit icon button to open the Action panel.
- Choose your desired action from the dropdown menu at the top of the Action panel.
- Fill out the required corresponding action input fields.
Using the details panel
- Open the state, or event Details panel from the right tool menu.
- Hover, focus, or select the action block to reveal the edit icon button.
- Use the edit icon button to open the Action panel.
- Choose your desired action from the dropdown menu at the top of the Action panel.
- Fill out the required corresponding action input fields.
Add a custom action
You can also add custom actions with a custom action type and parameters which will be formatted as XState action objects in your exported code.
First, add a transition action, entry action, or exit action.
On the canvas
- Hover, focus, or select the action block to reveal the edit icon button.
- Use the edit icon button to open the Action panel.
- Custom action is selected by default. Add your custom action type in the Action type text input.
- Add your custom Action parameters using the Parameter key and Parameter value text input pairs.
Read about action objects below for more on action types and and parameters.
Using the details panel
- Open the state, or event Details panel from the right tool menu.
- Hover, focus, or select the action block to reveal the edit icon button.
- Use the edit icon button to open the Action panel.
- Custom action is selected by default. Add your custom action type in the Action type text input.
- Add your custom Action parameters using the Parameter key and Parameter value text input pairs.