Stately Studio
Stately Studio is a suite of tools for building app logic, including the Editor, developer tools for XState, and much more coming soon.


You can use Stately Studio’s editor to model your logic using state machines and statecharts visually; no code required! Collaborate on your machines with coworkers and friends with shared projects in teams. Use the XState VS Code extension to use the editor with your codebase inside your code editor, or export your code from Stately Studio into your codebase.
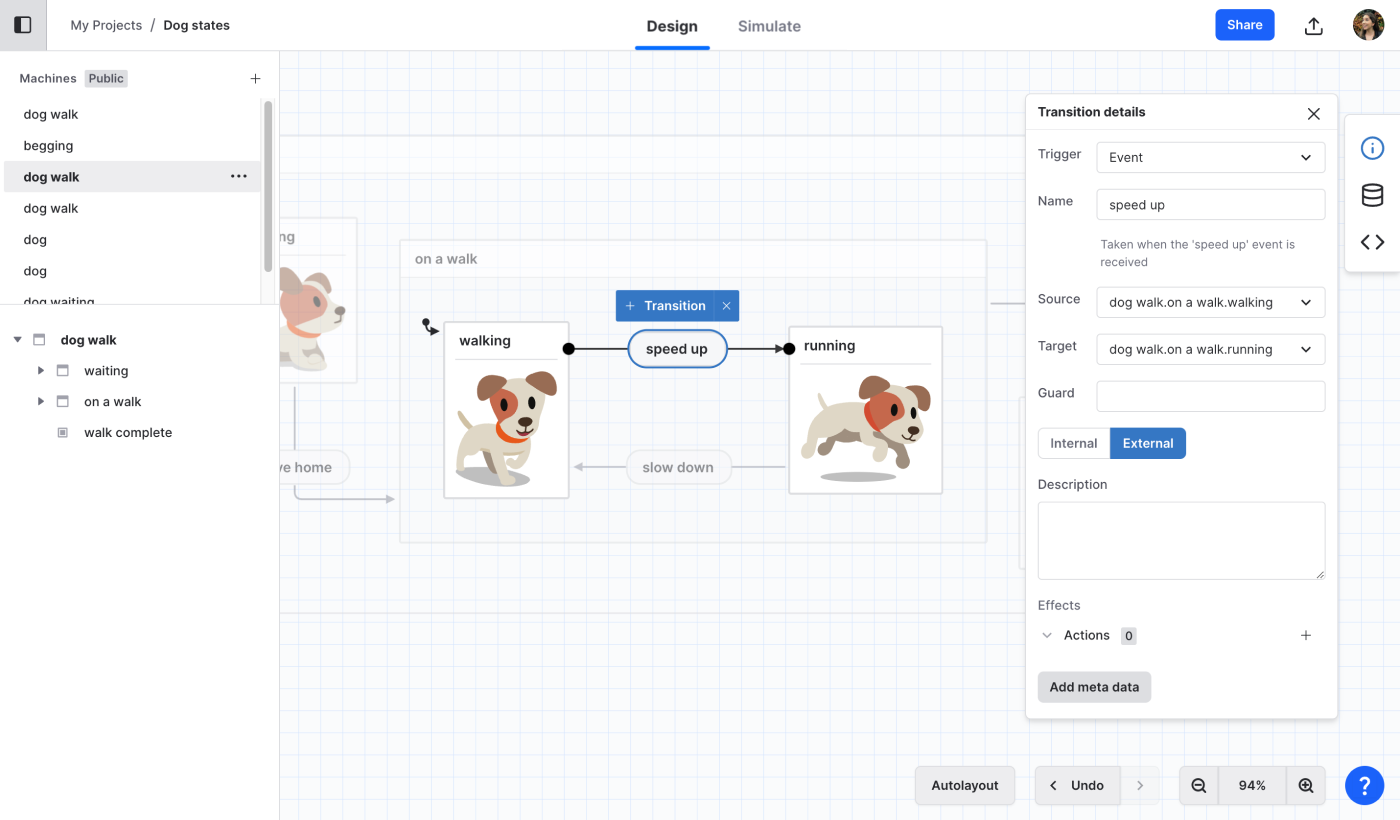
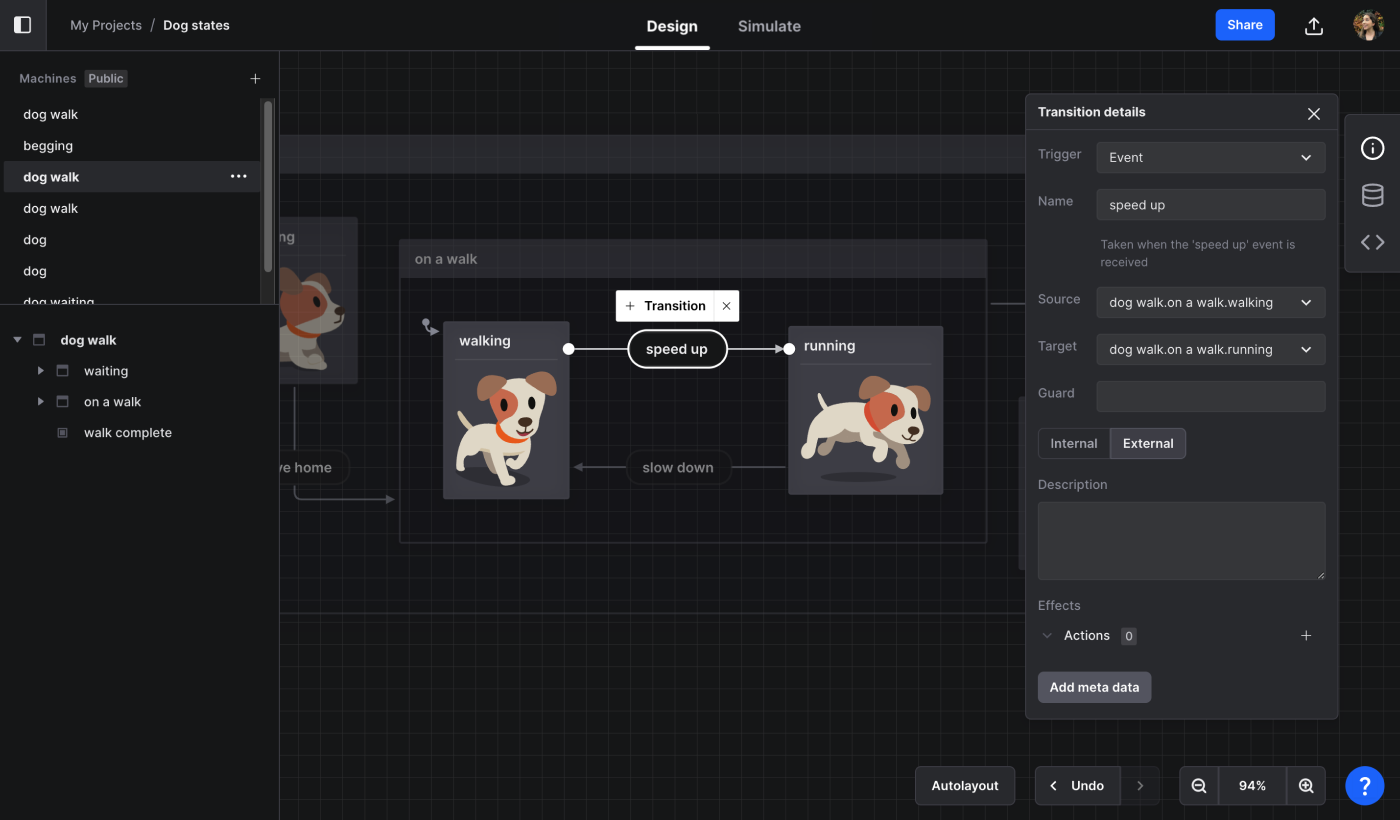
Stately Studio’s editor
Stately Studio’s editor supports everything you need to visually build state machines and statecharts. The editor currently has two modes; Design mode for creating your machines and Simulate mode for simulating how your machine works.
Quick start tutorials
You can access quick start tutorials from the blue Help button in the editor.
When you first visit the Editor, you’ll be shown two short videos (7m36s) as a quick start guide. You can access these videos again anytime from:
- Editor menu > Help > Learn Stately.
- The Help button > Learn Stately.
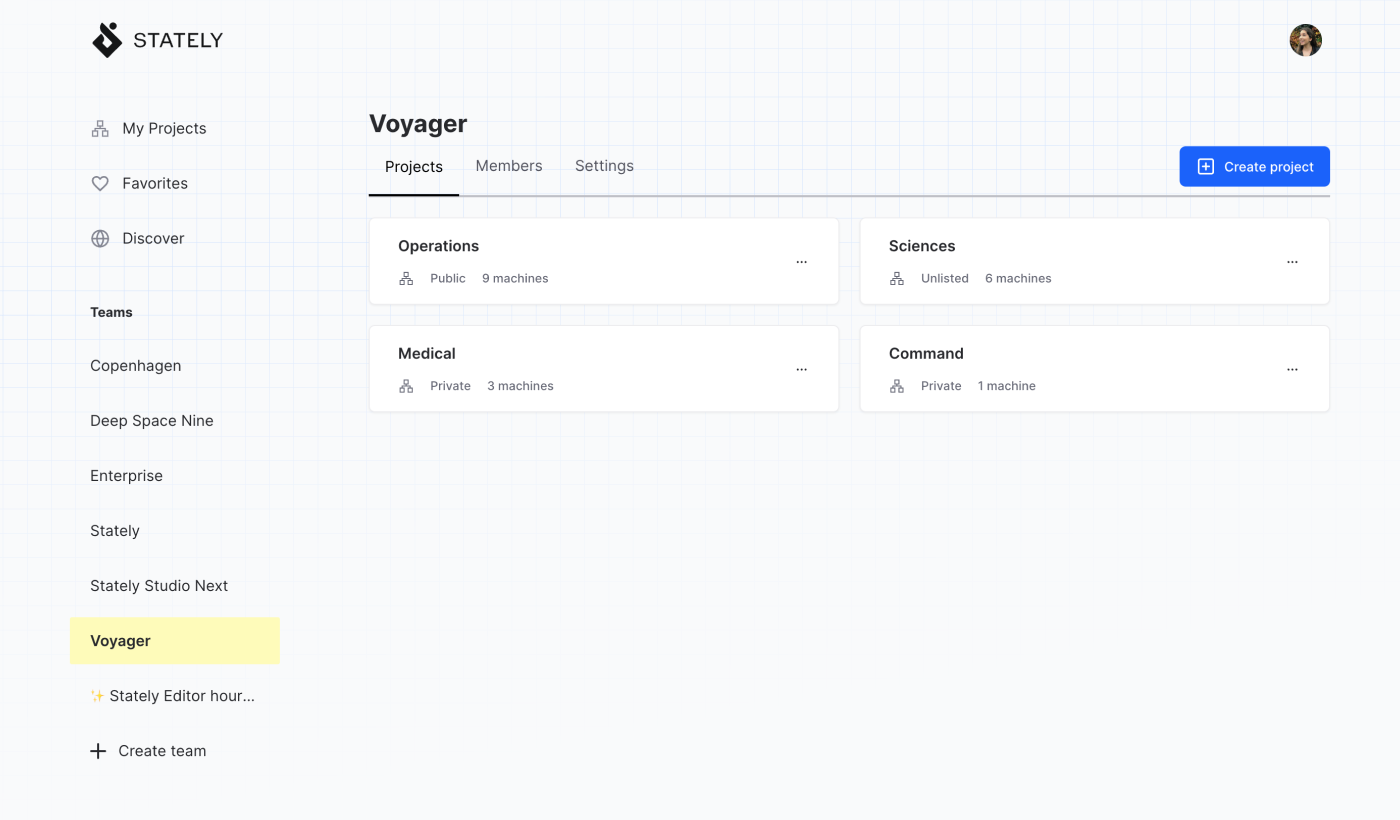
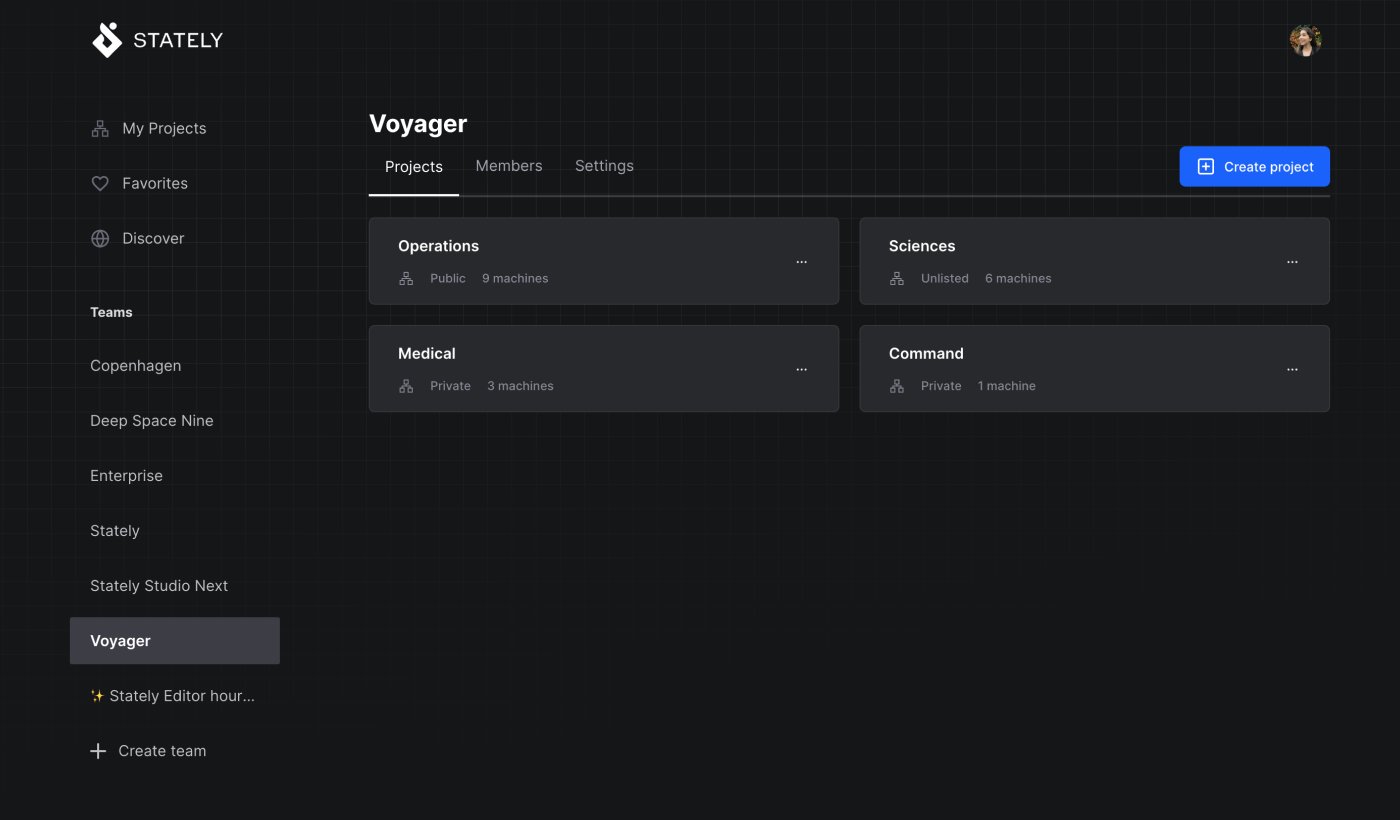
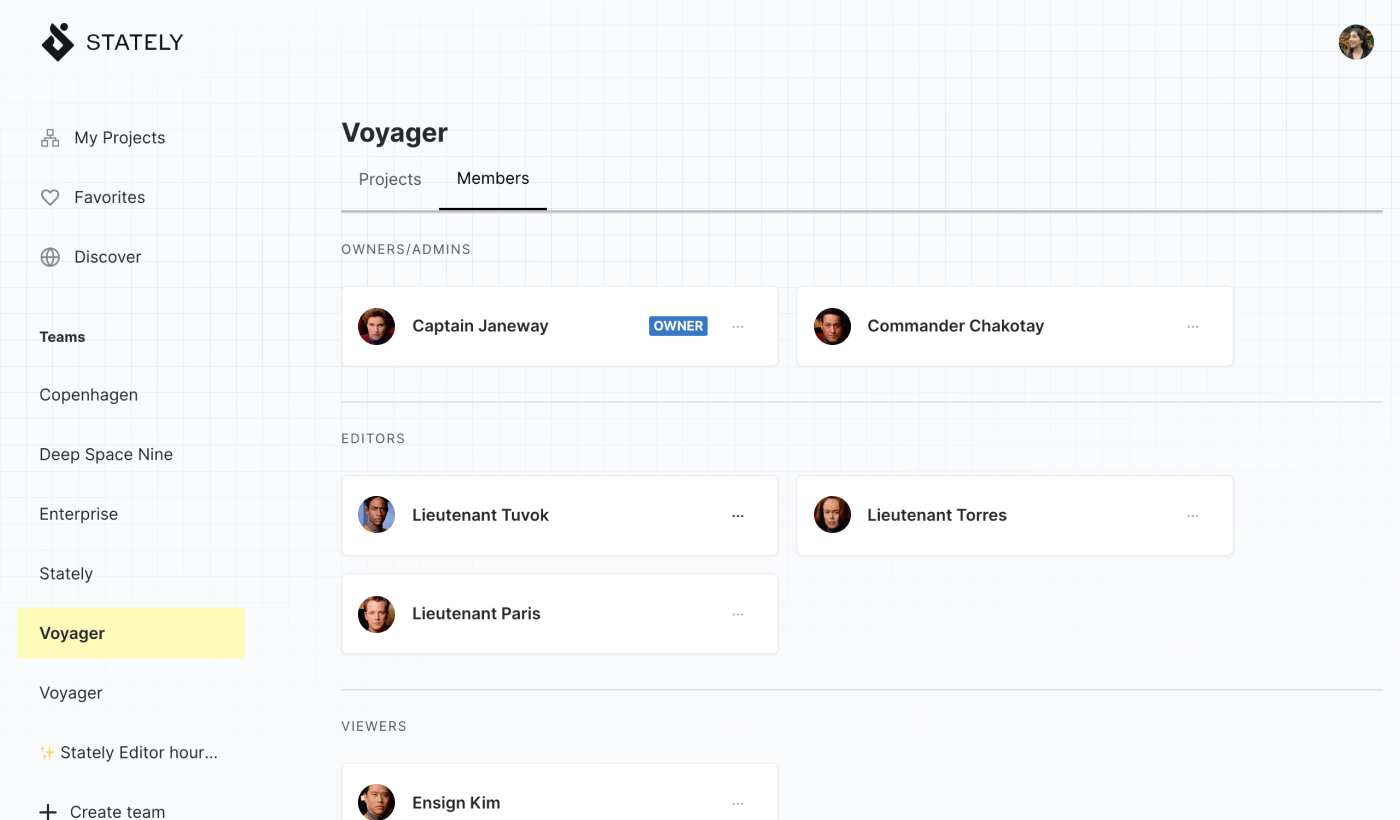
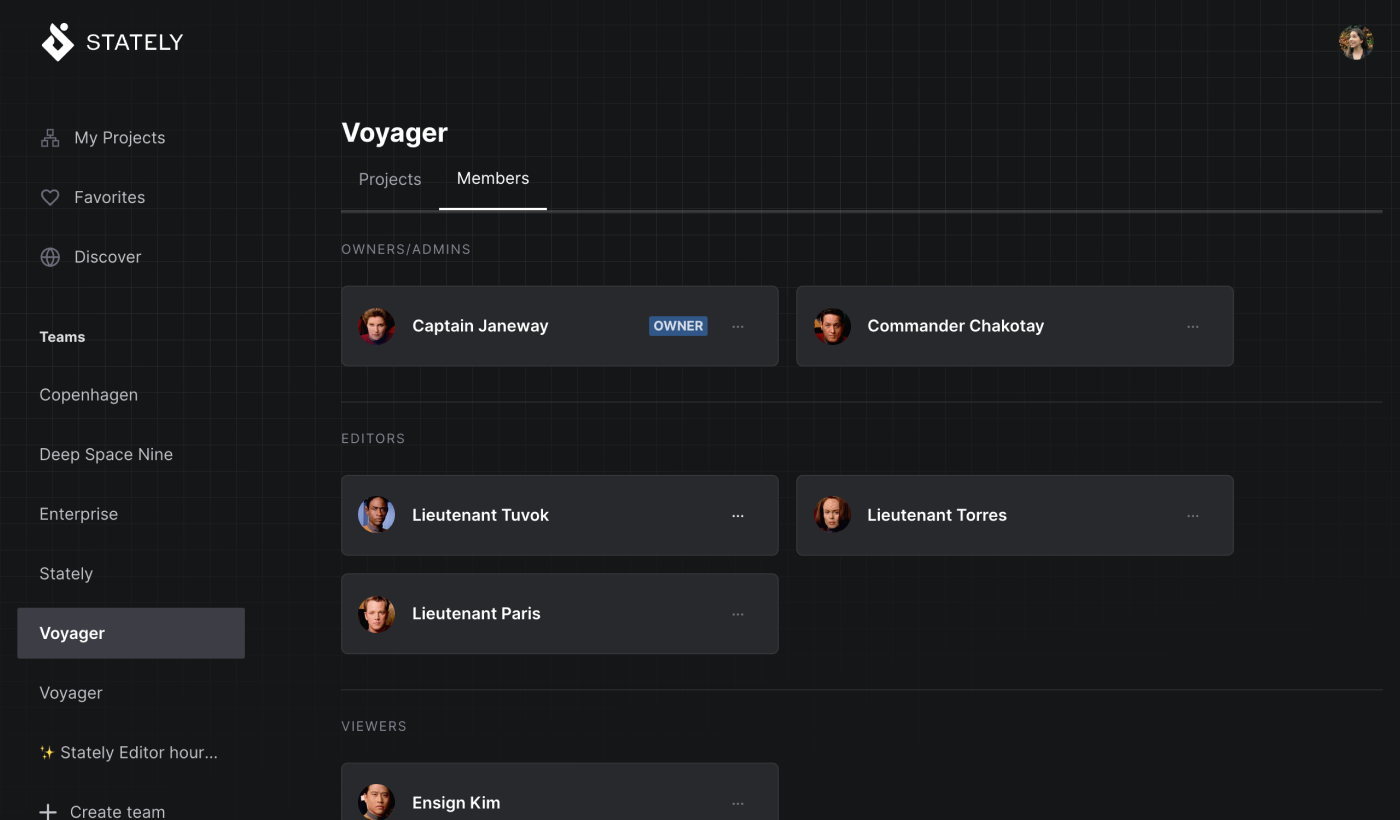
Projects and teams


As a Pro user, you can create and join teams in Stately Studio to share your machines and collaborate on private team projects. Read more about Projects and Teams.


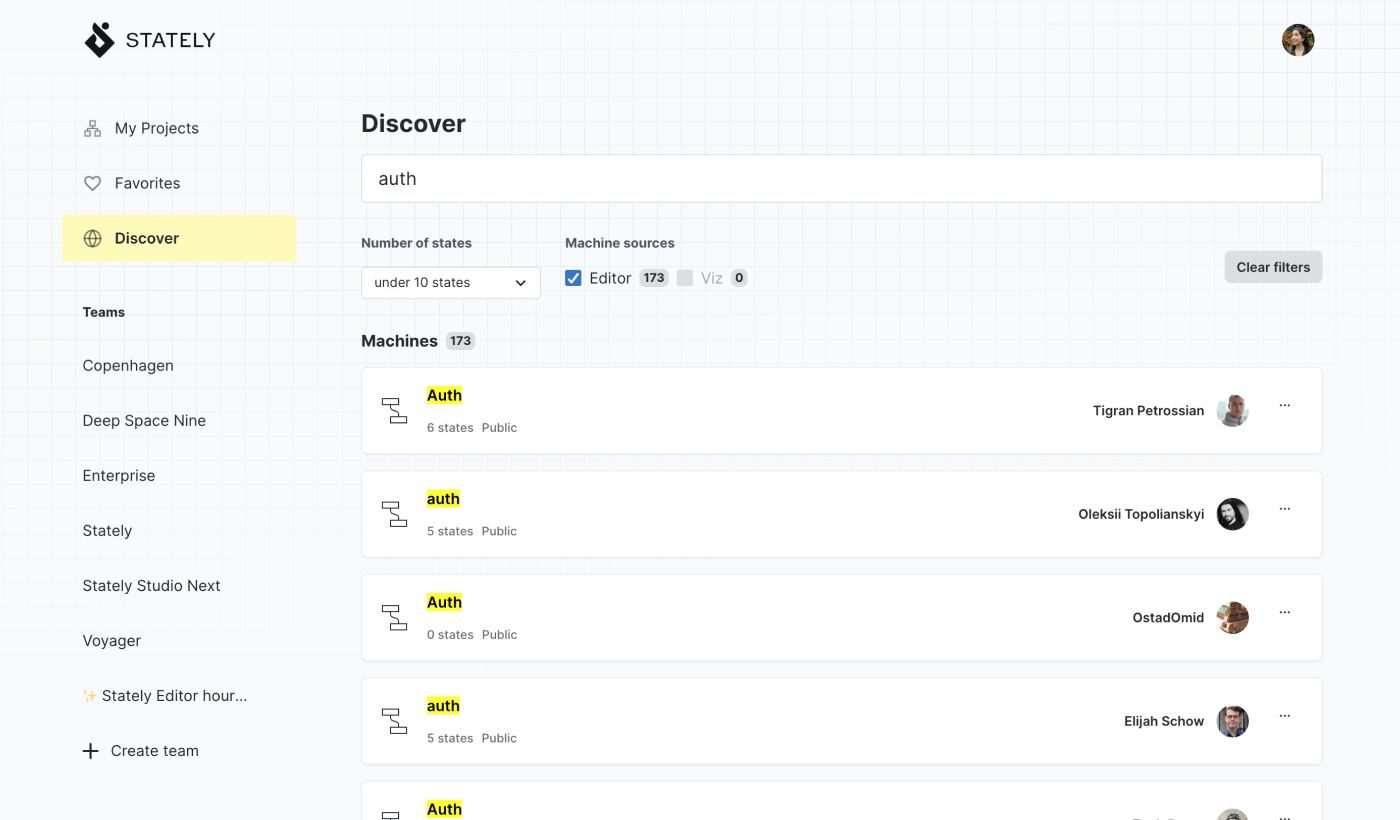
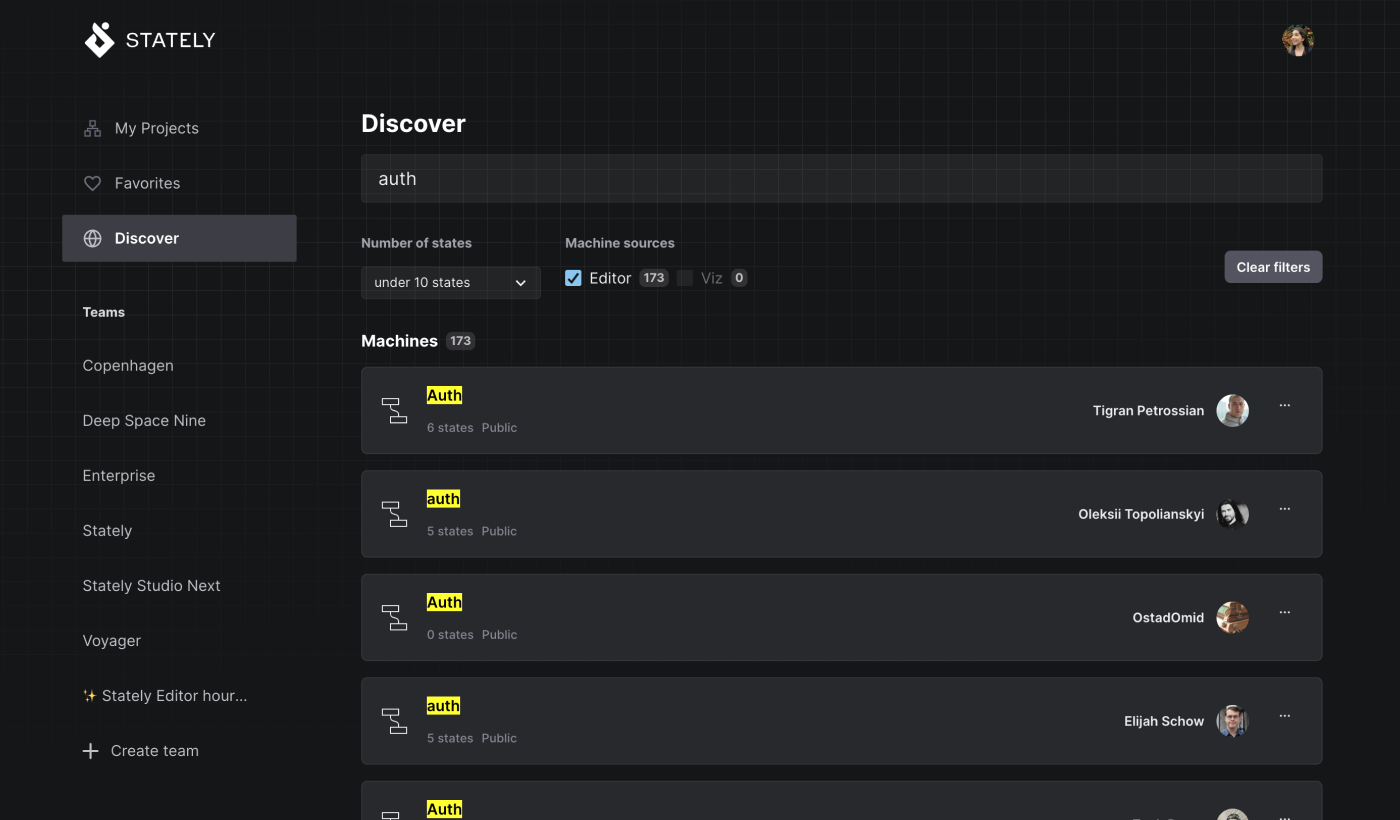
Discover machines
Are you seeking inspiration for your machine? Or do you want to learn from how somebody else models their machines? The Discover page lists all the public machines created with Stately Studio. Read more about the Discover page.


Our roadmap
Do you want to request a feature in Stately Studio? Check out our roadmap to post your feature ideas and upvote other features. Our roadmap also shows you the features we have planned and those already in progress.
You can also keep up with the Stately team’s work in progress at our regular office hour live streams.